
作者:MOHD SANAD ZAKI RIZVI
翻译:吴金笛
校对:丁楠雅
本文约5500字,建议阅读15分钟。
本文首先介绍了TensorFlow.js的重要性及其组件,并介绍使用其在浏览器中构建机器学习模型的方法。然后,构建使用计算机的网络摄像头检测身体姿势的应用程序。
概述
TensorFlow.js (deeplearn.js)使我们能够在浏览器中构建机器学习和深度学习模型,而无需任何复杂的安装步骤。
TensorFlow.js的两个组件——Core API和Layer API。
了解如何构建一个很棒的使用Tensorflow.js对网络摄像头中的图像进行分类的模型。
介绍
你最喜欢用什么工具来编写机器学习模型?数据科学家们对这个永恒的问题会给出各种不同的答案。一些人喜欢RStudio,另一些人更喜欢Jupyter Notebooks。我绝对属于后者。
所以,当我第一次遇到TensorFlow.js(以前是deeplearn.js)时,我的心都要炸开了。在浏览器中构建机器学习模型?使用JavaScript?听起来好得令人难以置信!
超过43亿人使用网络浏览器——约占世界人口的55%。——维基百科(2019年3月)
谷歌的TensorFlow.js不仅将机器学习引入浏览器中,使机器学习大众化,而且对于经常使用JavaScript的开发人员来说,它也是一个完美的机器学习门户。

我们的网络浏览器是最容易访问的平台之一。这就是为什么构建不仅能够训练机器学习模型而且能够在浏览器本身中“学习”或“迁移学习”的应用程序是有意义的。
在本文中,我们将首先了解使用TensorFlow.js的重要性及其它的不同组件。然后,我们将深入讨论使用TensorFlow.js在浏览器中构建我们自己的机器学习模型。然后我们将构建一个应用程序,来使用计算机的网络摄像头检测你的身体姿势!
如果你是TensorFlow的新手,你可以在下面文章中了解更多:
目录
一、为什么你应该使用TensorFlow.js?
1.1 使用网络摄像头在浏览器中进行图像分类
1.2 TensorFlow.js的特征
二、了解浏览器中的机器学习
2.1 Core API:使用Tensors工作
2.2 Layer API:像Keras一样构建模型
三、利用谷歌的预训练模型:PoseNet
一、为什么要使用TensorFlow.js?
我将用一种独特的方法来回答这个问题。我不会深入研究TensorFlow.js的理论方面,也不会列出它为什么是一个如此不可思议的工具。
相反,我将简单地向你展示如果不使用TensorFlow.js将会错过什么。那么,让我们在5分钟内构建一个应用程序,来使用你的网络摄像头对图像进行分类。没错——我们将直接进入代码部分!
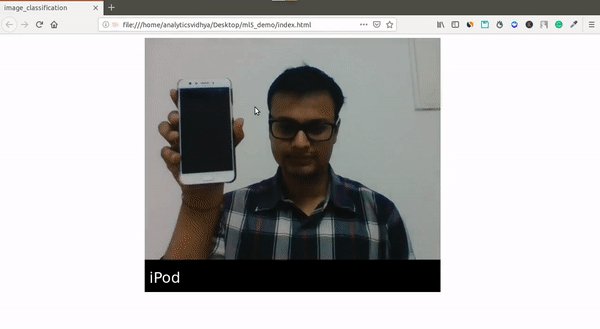
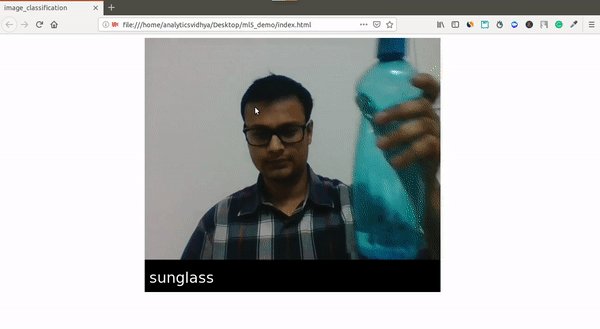
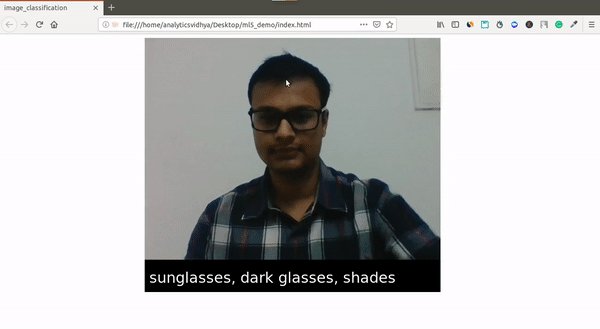
这是最好的部分——你不需要安装任何东西来做这个!只要一个文本编辑器和一个网络浏览器即可。下面的动图展示了我们将要构建的应用程序:

这多酷啊!我在浏览器里几分钟就完成了。那么,让我们看一下步骤和代码,以帮助你在Web浏览器中构建自己的图像分类模型。
1.1 使用网络摄像头在浏览器中构建图像分类模型
打开你选择的文本编辑器并创建一个文件index.html。将以下代码保存于此文件内:
<html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>image_classificationtitle> <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.8.0/p5.min.js">script> <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.8.0/addons/p5.dom.min.js">script> <script src="https://unpkg.com/ml5@0.1.1/dist/ml5.min.js">script> <script src="index.js">script> head> <body> <video id="video">video> body> html>
接下来,创建另一个文件index.js并在其中编写以下代码:
let mobilenet; let video; let label = ''; // when model is ready make predictions function modelReady() { console.log('Model is ready!!!'); mobilenet.predict(gotResults); } function gotResults(error, results) { if (error) { console.error(error); } else { label = results[0].className; // loop the inference by calling itself mobilenet.predict(gotResults); } } // setup function function setup() { createCanvas(640, 550); // ml5 to create video capture video = createCapture(VIDEO); video.hide(); background(0); // load the MobileNet and apply it on video feed
mobilenet = ml5.imageClassifier('MobileNet', video, modelReady); } function draw() { background(0); // show video image(video, 0, 0); fill(255); textSize(32); // show prediction label text(label, 10, height - 20); }
保存这两个文件,然后在谷歌Chrome或Mozilla Firefox等浏览器中打开index.html文件。就是这样!你现在已经创建了一个可以使用你的网络摄像头在浏览器本身实时分类图像的应用程序!下面是它在我的计算机上的样子:
视频连接:
https://s3-ap-south-1.amazonaws.com/av-blog-media/wp-content/uploads/2019/05/mobilenet_demo.mp4?_=1
在这个例子中需要注意的要点:
在上面的例子中,我们使用了一个预先训练的图像分类模型MobileNet(https://ai.googleblog.com/2017/06/mobilenets-open-source-models-for.html)
我们使用ml5.js(https://ml5js.org/)一个构建在TensorFlow之上的库。它将MobileNet模型加载到浏览器中,并对视频提要执行推理。
我们还利用P5.js(https://p5js.org/)库来处理视频输入并在视频本身上显示标签。
我不需要在电脑上安装任何东西。这个例子应该适用于任何现代系统,不管它是Linux、Windows还是MacOS——这就是使用JavaScript在web上构建模型的强大功能。
现在,让我们看看TensorFlow.js提供的强大功能,以及如何利用它们在浏览器中部署机器学习模型。
1.2 TensorFlow.js的特征
TensorFlow.js是一个库,用于JavaScript开发和训练ML模型,并在浏览器或Node.js上部署。
TensorFlow.js提供了许多的功能来供我们使用。
它是TensorFlow在JavaScript中的扩展,JavaScript是我们在互联网上使用的几乎所有网站、浏览器或应用程序逻辑背后的编程语言。JavaScript和Python一样用途广泛,所以使用它来开发机器学习模型给我们带来了很多好处:
如果ML模型是用web语言编写的,则更容易部署。
由于所有主流浏览器都支持JavaScript,所以你可以无处不在地使用它,而不必担心平台类型或其他兼容性问题。对于你的用户也是如此。
TensorFlow.js是一个客户端库,这意味着它可以在用户的浏览器中训练或运行ML模型。这减轻了与数据隐私有关的任何担忧。
在你的客户端上运行实时推断可使你的应用程序更具交互性,因为它们可以立即响应用户输入(例如我们前面构建的webcam应用程序)。

TensorFlow.js以其当前的形式提供了以下主要功能:
浏览器中的机器学习:你可以使用TensorFlow.js在浏览器中创建和训练ML模型。
谷歌的预训练模型:TensorFlow.js配备了一套由谷歌预训练的模型,用于对象检测、图像分割、语音识别、文本毒性分类等任务。
迁移学习:你可以通过对已经训练过的模型的部分进行再训练来执行转移学习,比如TensorFlow.js中的MobileNet。
部署python模型:使用Keras或TensorFlow训练的模型可以很容易地导入浏览器/使用TensorFlow.js的部署。
在本文中,我们将关注前两个功能。在本系列的第二部分(即将推出!)中,我们将讨论如何在Python中转移学习和部署我们的模型。
二、浏览器中的机器学习
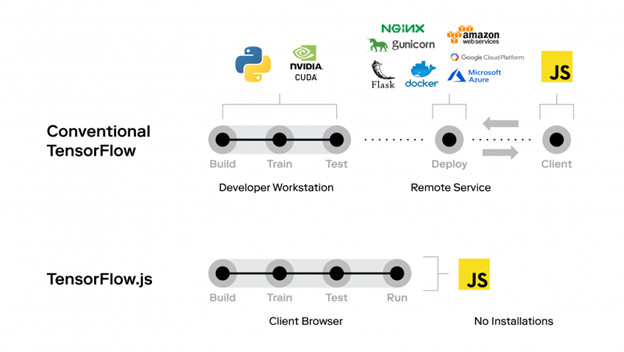
TensorFlow.js提供了两种方法来训练模型(非常类似于TensorFlow):
让我们通过几个例子来理解这两种方法。毕竟,学习一个概念最好的方法就是把它付诸实践!
首先,设置你的HTML文件:
在你的电脑上建立一个新的index.html文件,并在其中编写以下代码:
<html lang="en"><head> <meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.0.0/dist/tf.min.js">script>head><body> <h1>Tensorflow.js Core APIh1> <script type="text/javascript">script>body>html>
我们创建了一个基本的HTML页面,并从云URL中加载了Tensorflow.js(第7行)。
关于安装TensorFlow.js(deeplearn.js)的说明:
由于TensorFlow.js是为浏览器而设计的,所以安装和使用TensorFlow.js最简单的方法就是根本不安装它。你可以简单地从HTML中的URL加载它即可。
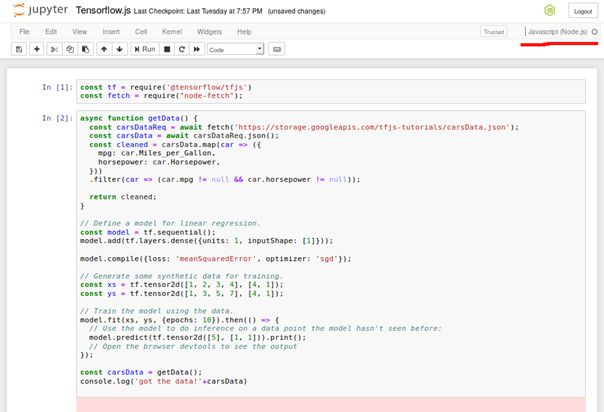
如果你想在本地工作怎么办呢?实际上,你可以在Jupyter Notebook中使用TensorFlow.js,就像你在Python或R中通常做的那样。这是一个适合每个人的解决方案!
这种本地方法稍微长一些,并且需要一些时间,所以本文不会使用它。如果你确实想学习如何操作,可以从为Jupyter安装ijavascript内核开始。下面是我的Jupyter Notebook的截图:

现在,使用TensorFlow.js的推荐方法是使用库的官方URL直接加载它。你只需将以下行添加到HTML文件中:
"https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.0.0/dist/tf.min.js"></script>
完成了!这真的很简单。
2.1 Core API:使用Tensors工作
Core API与TensorFlowCore非常相似,我们可以使用低级张量运算和线性代数定义模型。
如果我们想要构建自定义模型或想要从头开始构建神经网络,这非常有用。让我们举一个在浏览器中使用张量的例子。
首先在index.html文件中的
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/p5.min.js">script> <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/addons/p5.dom.min.js">script> <script src="https://unpkg.com/ml5@0.2.3/dist/ml5.min.js" type="text/javascript">script> <style type="text/css"> body{ text-align: center; }style>head><body> <h1>PoseNet demo with Ml5.jsh1> <p id="status">Loading Model...p> <div id="videoContainer">div> <script src="posenet.js">script>body>html>
这将创建一个基本的HTML网页并加载必要的文件:
现在,我们将编写用于使用PoseNet的JavaScript代码。在与index.html相同的文件夹中创建一个新文件posenet.js。以下是完成此项工作所需的步骤:
加载PoseNet模型并从网络摄像头捕获视频
检测身体关节的关键点
显示检测到的身体关节
绘制估计的身体骨骼
让我们从第一步开始。
步骤1:加载PoseNet模型并从网络摄像头捕获视频
我们将使用ml5.js加载PoseNet。与此同时,p5.js使我们可以用几行代码从网络摄像头捕获视频:
let video;let poseNet;let poses = [];
function setup() { const canvas = createCanvas(640, 480); canvas.parent('videoContainer');
video = createCapture(VIDEO); video.size(width, height);
poseNet = ml5.poseNet(video, modelReady); poseNet.on('pose', function(results) { poses = results; }); function modelReady(){ select('#status').html('model Loaded')}
以上代码块中最重要的是:
createCapture(VIDEO):它是一个p5.js函数,用于通过摄像头捕获视频来创建视频元素。
ml5.poseNet(video,modelRead):我们使用ml5.js加载poseNet模式。通过传入视频,我们告诉模型处理视频输入。
PoseNet.on():每当检测到一个新的姿势时,就执行这个函数。
modelReady():当PoseNet完成加载时,我们调用这个函数来显示模型的状态。
步骤2:检测身体关节的关键点
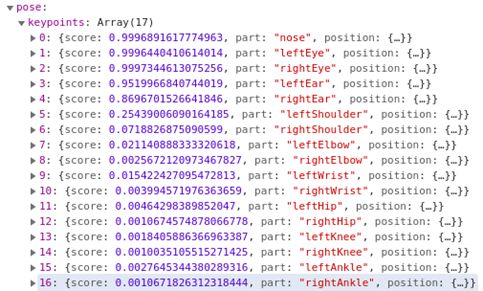
下一步是检测姿势。你可能已经注意到,在前面的步骤中,我们通过调用poseNet.on()将每个检测到的位姿保存到pose变量中。这个函数在后台连续运行。无论何时找到一个新的姿势,它都会以以下格式给出身体关节的位置:

'score'是指模型的置信度
'part'表示检测到的身体关节/关键点
'position'包含检测到的部分的x和y位置
我们不必为此部分编写代码,因为它是自动生成的。
步骤3:显示检测到的人体关节
我们知道被检测到的人体关节及其x和y位置。现在,我们只需要在视频上画出它们来显示检测到的人体关节。我们已经看到,PoseNet给出了一个检测到的人体关节列表,每个关节及其x和y位置的置信度评分。
我们将使用20%的阈值(keypoint.score > 0.2)置信度得分,以便绘制一个关键点。下面是实现这一操作的代码:
function drawKeypoints() { for (let i = 0; i < poses.length; i++) { let pose = poses[i].pose; for (let j = 0; j < pose.keypoints.length; j++) { let keypoint = pose.keypoints[j]; if (keypoint.score > 0.2) { fill(255, 0, 0); noStroke(); ellipse(keypoint.position.x, keypoint.position.y, 10, 10); } } }}
步骤4:绘制估计的身体骨架
除了关键点或身体关节,PoseNet还可以检测估计的身体骨架。我们可以使用pose变量来绘制骨架:
function drawSkeleton() { for (let i = 0; i < poses.length; i++) { let skeleton = poses[i].skeleton; for (let j = 0; j < skeleton.length; j++) { let partA = skeleton[j][0]; let partB = skeleton[j][1]; stroke(255, 0, 0);
line(partA.position.x, partA.position.y, partB.position.x, partB.position.y); } }}
在这里,我们遍历检测到的骨架并创建连接关键点的线。代码还是相当简单。
现在,最后一步是重复调用drawSkeleton()和drawKeypoints()函数,以及我们从网络摄像头捕获的视频源。我们可以使用p5.js的draw()函数来实现,该函数在setup()之后直接调用,并重复执行:
function draw() { image(video, 0, 0, width, height);
drawKeypoints(); drawSkeleton();}
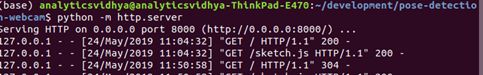
接下来,转到终端窗口,进入项目文件夹,然后启动Python服务器:
然后转到你的浏览器并打开以下地址:

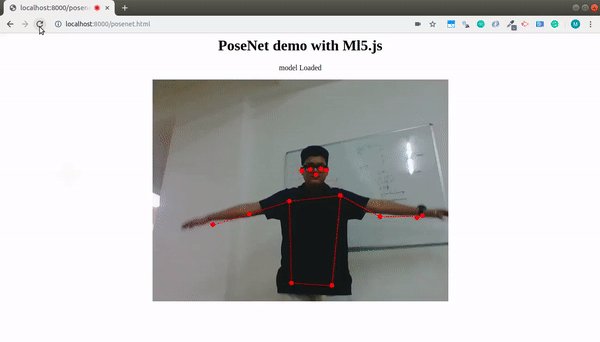
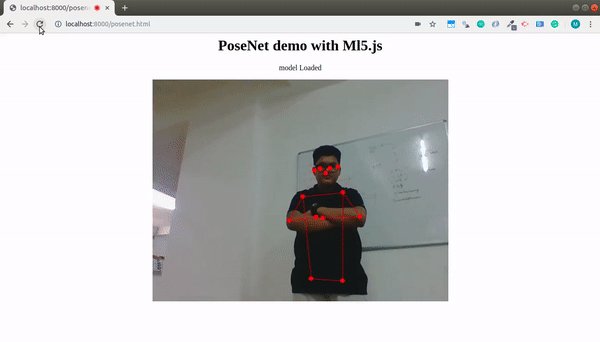
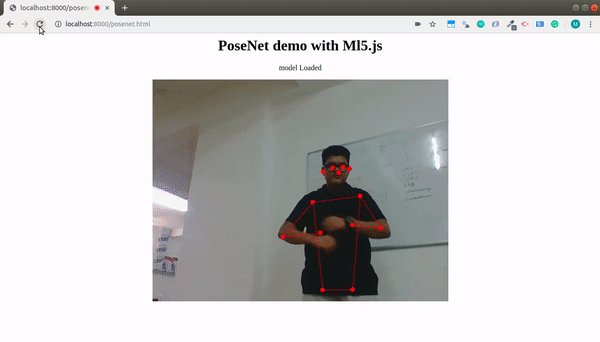
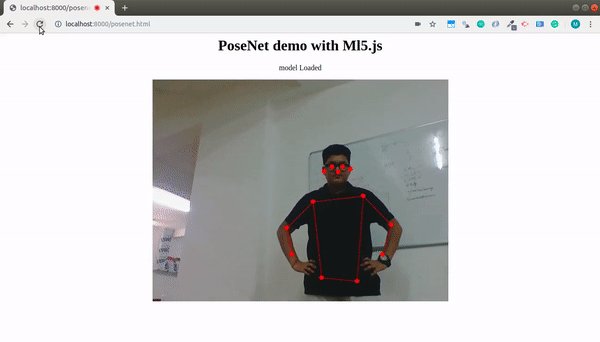
瞧!你的PoseNet应该很好地检测到了你的身体姿势(如果你已经正确地遵循了所有步骤)。以下是我的模型的情况:

尾记
你可以看到我为什么喜欢TensorFlow.js。它非常有效率,甚至不需要你在构建模型时担心复杂的安装步骤。
TensorFlow.js展示了通过将机器学习带到浏览器中使机器学习更容易访问的许多前景。同时,它还具有数据隐私、交互性等优点。这种组合使得它成为数据科学家工具箱中的一个非常强大的工具,特别是如果你想部署你的机器学习应用程序的话。
在下一篇文章中,我们将探讨如何在浏览器中应用迁移学习,并使用TensorFlow.js部署机器学习或深度学习模型。
我们用PoseNet做的项目可以更进一步,通过训练另一个分类器来构建一个姿态识别应用程序。我鼓励你去尝试一下!
原文标题:
Build a Machine Learning Model in your Browser using TensorFlow.jsand Python
原文链接:
https://www.analyticsvidhya.com/blog/2019/06/build-machine-learning-model-in-your-browser-tensorflow-js-deeplearn-js/
吴金笛,雪城大学计算机科学硕士一年级在读。迎难而上是我最舒服的状态,动心忍性,曾益我所不能。我的目标是做个早睡早起的Cool Girl。
工作内容:需要一颗细致的心,将选取好的外文文章翻译成流畅的中文。如果你是数据科学/统计学/计算机类的留学生,或在海外从事相关工作,或对自己外语水平有信心的朋友欢迎加入翻译小组。
你能得到:定期的翻译培训提高志愿者的翻译水平,提高对于数据科学前沿的认知,海外的朋友可以和国内技术应用发展保持联系,数据派THU产学研的背景为志愿者带来好的发展机遇。
其他福利:来自于名企的数据科学工作者,北大清华以及海外等名校学生他们都将成为你在翻译小组的伙伴。
点击文末“阅读原文”加入数据派团队~


点击“阅读原文”拥抱组织