之前在度娘搜索资料,无意间看到一些个人站点的博客都用了https协议,在浏览器地址栏中被标记为绿色的“安全”,前些天特地给自己负责的小项目升级成https协议,其优点这里不再赘述,小伙伴们可以自行百度,今天把整合部署分享在这里,希望小伙伴们少走弯路~
效果如下:

软件版本如下:
| System | Centos 6.5 |
| Nginx | Tengine/2.1.2 (nginx/1.6.2) |
| SSL证书 | Let's Encrypt 免费SSL证书 |
| Tomcat | Apache-tomcat-8.0.47 |
| CDN | Cloudflare.com |
一、生成SSL证书
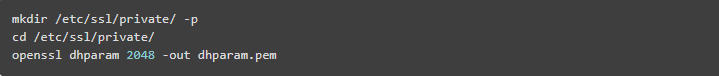
首先我们创建一个用来存放letsencrypt生成证书项目的路径并进入:

接下来我们克隆letsencrypt项目:

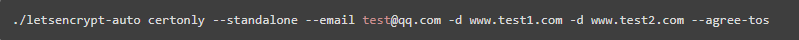
开始生成SSL证书:

这里一定注意:
(1). 域名绑定在国内DNS服务器无法生成,需要先将DNS服务器切换到DNS服务商,例如ClouldFlare、Godaddy、Dnsever后才能正常生成!
(2). web服务需要处于关闭状态,注意关闭nginx和80端口的占用!(不间断服务方式生成可以自行百度)
(3). -d 代表domain 可以同时生成多个域名对应证书,生成后我们可以在默认目录中看到:

最后我们生成Perfect Forward Security(PFS)键值,具体作用可以自行百度:

二、Nginx配置SSL证书及Tomcat代理
#Tomcat 8080端口
upstream tomcat_8080{
server 127.0.0.1:8080 weight=1;
}
#将所有http协议内容重定向到https协议
server {
listen 80;
server_name www.test.com;
rewrite ^ https://$server_name$request_uri? permanent;
}
#https协议
server {
listen 443;
server_name www.test.com;
# letsencrypt生成的文件
ssl on;
ssl_certificate /etc/letsencrypt/live/www.test.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/www.test.com/privkey.pem;
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets on;
ssl_dhparam /etc/ssl/private/dhparam.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
# 一般推荐使用的ssl_ciphers值: https://wiki.mozilla.org/Security/Server_Side_TLS
ssl_ciphers 'ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128:AES256:AES:DES-CBC3-SHA:HIGH:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK';
ssl_prefer_server_ciphers on;
# 代理tomcat
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Cookie $http_cookie;
proxy_pass http://tomcat_8080;
#proxy_redirect default;
}
access_log /home/wwwlogs/www.test.com_access.log;
error_log /home/wwwlogs/www.test.com_error.log;
}
三、Tomcat 的 SSL 配置:
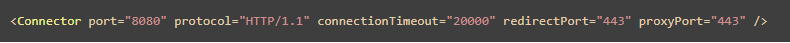
1. Connector节点将redirectPort="8443"修改为 redirectPort="443" proxyPort="443"最终为:

2. 找到Engine节点,在最后一个Host标签后加入:
remoteIpHeader="x-forwarded-for"
remoteIpProxiesHeader="x-forwarded-by"
protocolHeader="x-forwarded-proto"/>
四、CloudFlare CDN设置(这里很重要)
我们将域名解析到自己服务器后,点击Crypto选项卡,将SSL状态修改为Full(strict)模式,在这种模式下会使用你服务器中的ssl证书,否则会导致页面无限301跳转,导致chrome提示重定向次数过多,请求失败!
五、参考文献
1. Nginx+SSL整合 http://blog.csdn.net/sheng119/article/details/72956717
2. Tomcat+SSL整合 https://www.cnblogs.com/zhanghaoh/p/5293158.html
3. 解决CloudFlare CDN无限301重定向问题 答案在9楼 https://www.v2ex.com/t/188230#r_2026842
六、搜索引擎优化建议
如果是外网项目,建议到百度站长平台,全站HTTPS协议申请,HTTPS协议也在排名算法之一。
以上为个人总结,希望对大家有所帮助,如果有不对的地方大家可以指出,欢迎拍砖:)