之前我写了一篇文章《爽爆了!我搞了一个网页版 VS Code》介绍过自己搭建一个 Online VSCode 编辑器,虽然搭建过程稍显复杂,但用起来是真的挺爽的。另外还有一篇文章《介绍一个十分牛逼的 GitHub 看代码神器》介绍了可以一键打开一个 Online VSCode 编辑器的方式,就是在 github.com 后面加 1s,不过这个 VSCode 编辑器不是官方支持的,而且不能编辑和保存代码,稍显鸡肋。
总之,一切似乎都不是那么完美。
然而,现在这个问题已经有解决方案了!最近我发现,GitHub 官方的 Online VSCode 编辑器和 CodeSpace 陆续开放了,有了它俩,以后我们甚至连自己搭建 Online VSCode 编辑器都不需要了,以后我们所有的项目都可以一键在网页里面用 VSCode 打开、测试、运行,然后直接推送到 GitHub 仓库,简直不要太爽!
接下来我们就来了解下怎么弄。
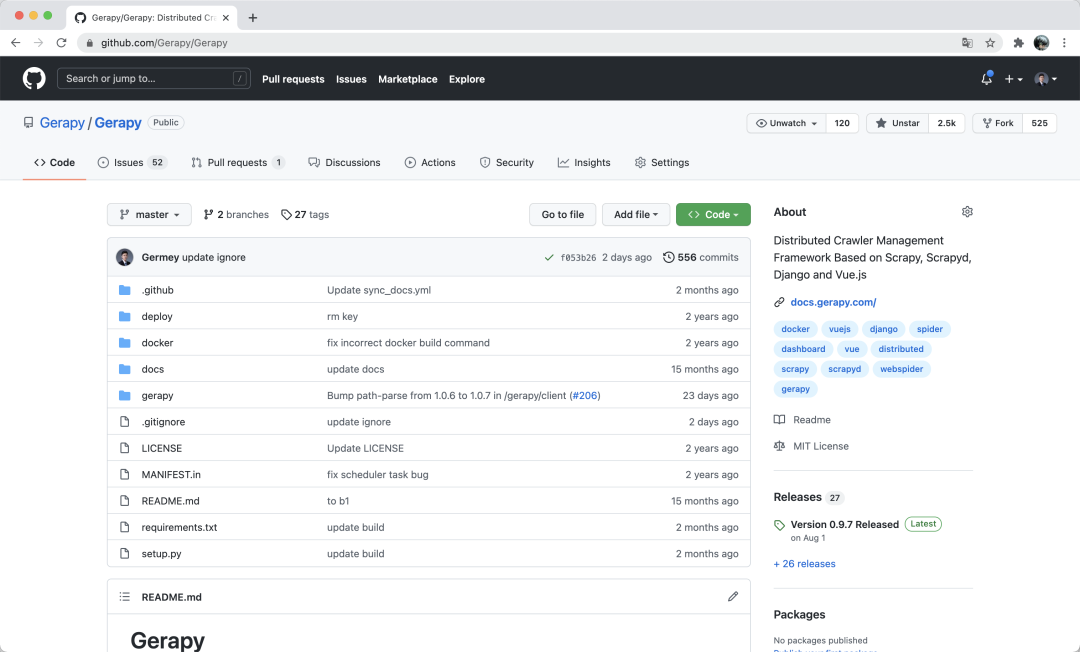
首先,我们可以打开任何一个 GitHub 仓库,比如我打开我写的 Gerapy 项目的仓库,https://github.com/Gerapy/Gerapy,首页如图所示:

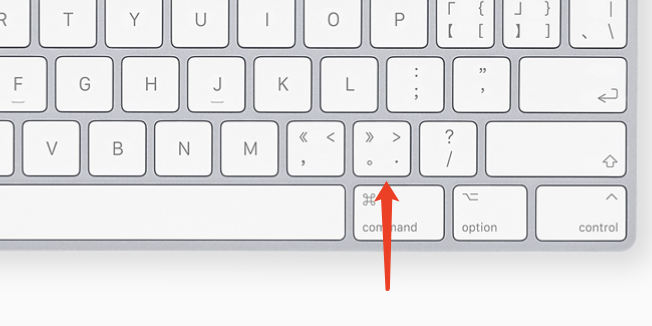
首先介绍一个非常方便的快捷键,那就是键盘上的“.”这个按键,就是“?” 左边那个按键,如图所示:

这是 GitHub 官方支持的一个快捷键,按一下,这时候就会打开一个叫做 github.dev 的网站,然后后面的后缀和 GitHub 仓库的后缀是一样的,比如说原来的仓库地址是 https://github.com/Gerapy/Gerapy,那么新转到的网站就是 https://github.dev/Gerapy/Gerapy,打开是什么呢?
就是一个在线 VSCode 编辑器,初始化页面如图所示:

是不是非常方便?
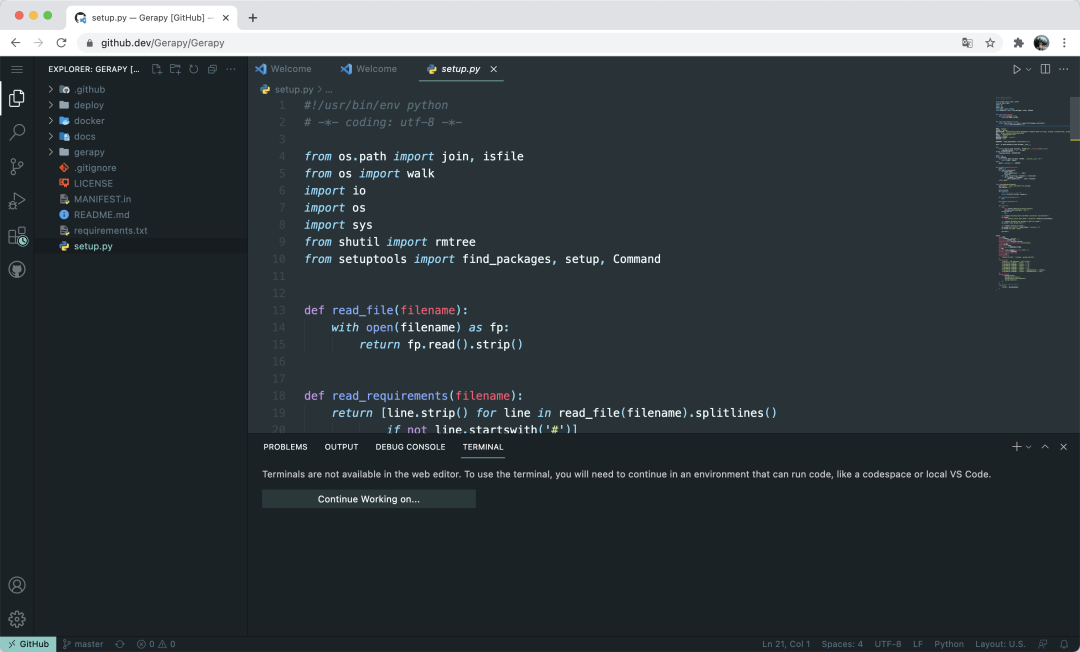
打开之后,我们可以登录自己的 VSCode 账号,这样它就会自动把我们本地 VSCode 的配置、主题、快捷键、插件等统统同步过来,比如这个就是我打开并同步之后的编辑器效果:

在这里我们是可以查看、修改代码的。
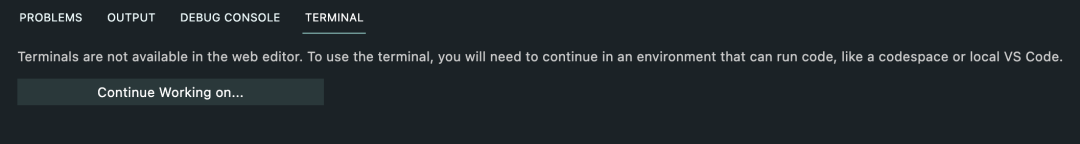
然而,当我打开命令行 Terminal 运行代码的时候,它提示如下了内容:

意思就是,现在 Terminal 还是不可用的状态,如果要使用的话,可以在本地的 VSCode 打开或者使用 CodeSpace。
本地 VSCode 有什么意思呢?我们用这个就是不想用本地 VSCode 的。
等等,CodeSpace 是什么?好像之前听说过?没错,就是之前大肆宣传的 Online VSCode,我之前还申请了内测,但后来也没有什么消息了。
现在终于来了。
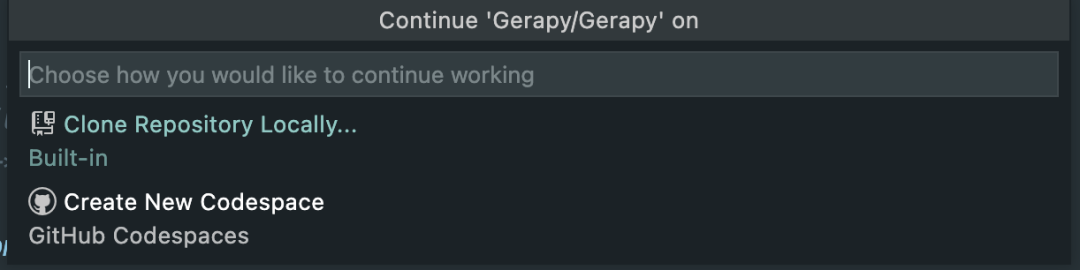
好,那我就直接点 Continue Working on... 这个按钮,然后就看到两个选项:

这里我选择了 Create New Codespace,然后它就开始进行一些初始化设置了,右下角就会显示加载提示:

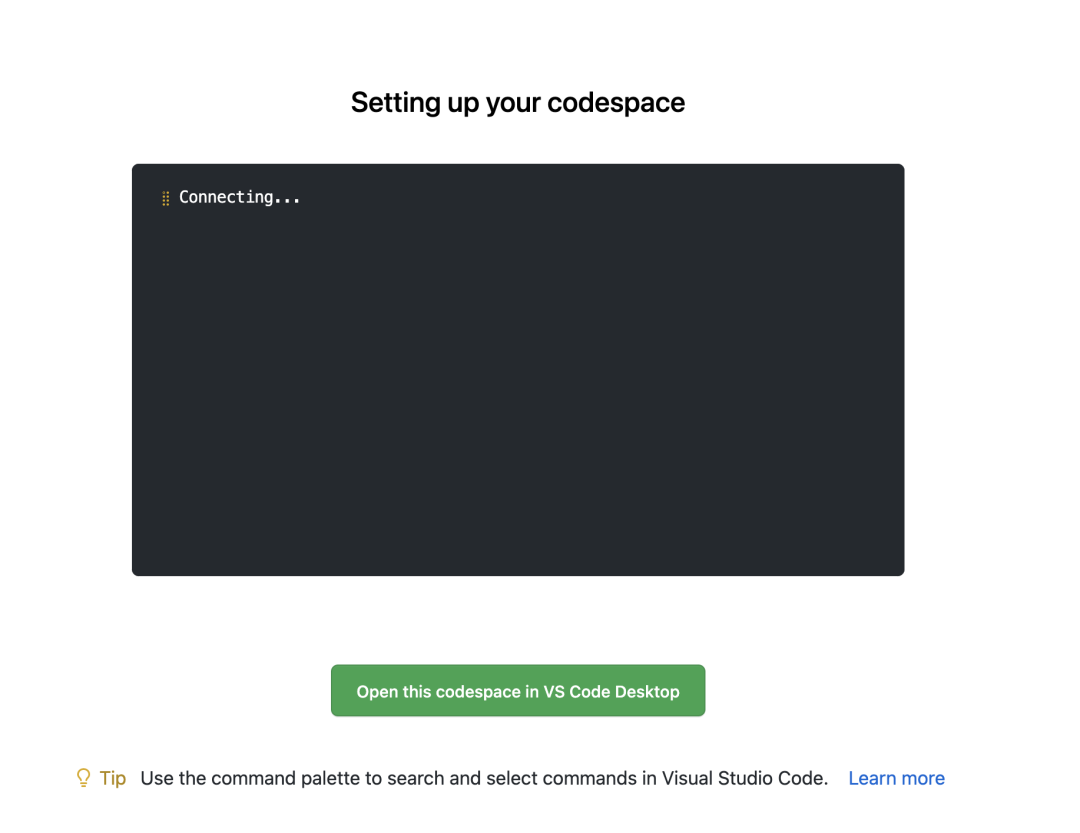
接着,浏览器又新开了一个选项卡,显示了正在设置 codespace,如图所示:

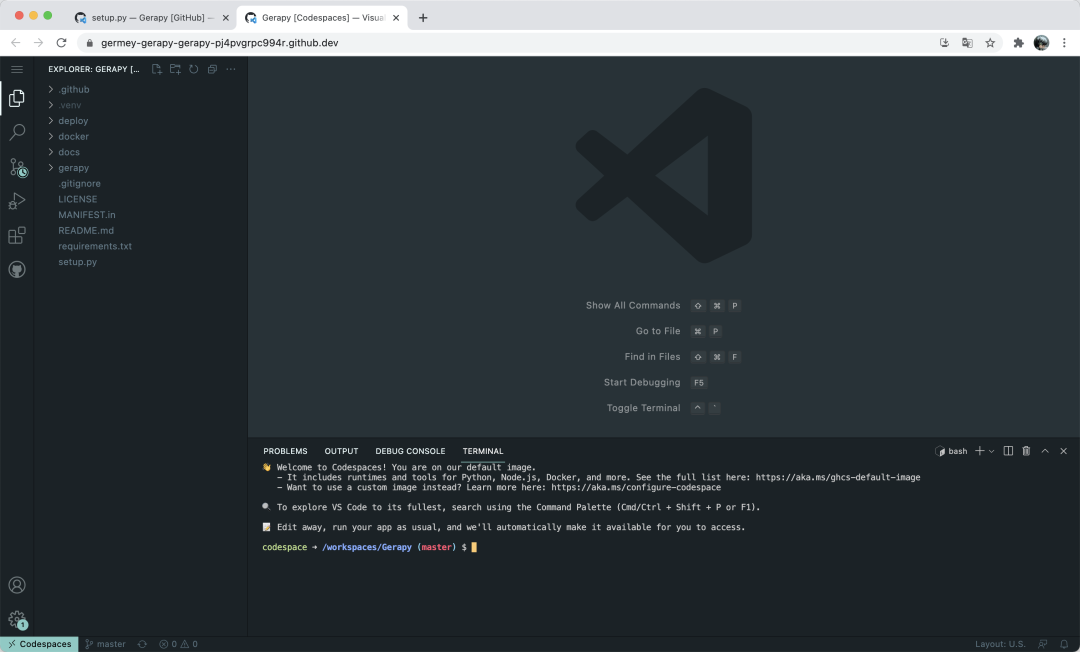
Wow,稍等片刻,我现在似乎见到了一个“完全体”的 Online VSCode,Terminal 也完全可以用了,如图所示:

测试了一下,运行代码、修改代码都完全没有问题。
那能不能修改之后直接把代码 Push 到 GitHub 仓库呢?有没有权限呢?需不需要再配置 SSH 呢?这是个好问题,那我就来验证下吧。
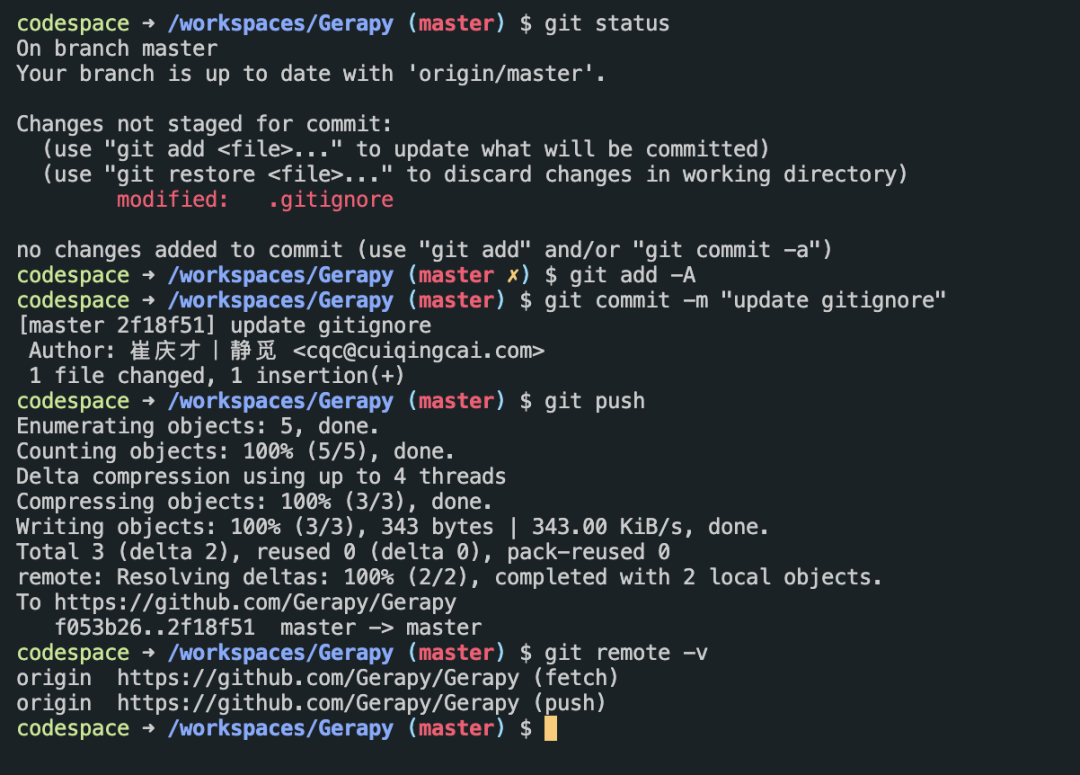
我随便修改了一个文件,比如 .gitignore,然后试着 add、commit、push 了一下,居然成功了!

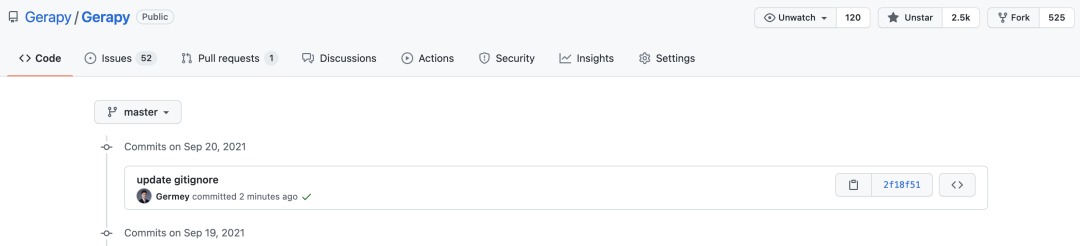
回到仓库看看,果然更新成功了!

舒服了,看来这个 Codespace 不仅仅是把代码 Clone 下来了,而且还做好了很多权限配置,知道我当前账号登录的情况下是可以直接 Push 代码的。
这样以来,我们以后似乎真的很多时候真的不需要本地 VSCode 编辑器了,看代码、写代码、测代码、推代码一应俱全了!
喜大普奔吧!
「进击的Coder」专属学习群已正式成立,搜索「CQCcqc4」添加崔庆才的个人微信或者扫描下方二维码拉您入群交流学习。
崔庆才的「进击的Coder」知识星球已正式成立,感兴趣的可以查看《我创办了一个知识星球》了解更多内容,欢迎您的加入: