大家好我是冈坂日川。
声明
前言
-
其实呢,我最近也是在有意的学习 Django。之前学习过 Flask,但毕竟Flask是一种轻量级的开发框架,有点偏基础,做过一个项目之后就觉得收获不多,所以才开始学习 Django。
-
同时,在多种的开发中啊,前端,后端,一般大家说到的最经典的前端肯定是html,css,JavaScript等等,最经典的后端肯定是java,但是作为一个学生而言,按照这些经典的步骤去走需要消耗大量的精力成本,同时也不一定能在短时间消化,因此,Python 全栈开发其实就给我提供了一种比较有效的学习方式(
针对学生
),所以说,学习 Django是对于我们了解一个网页,了解一个app等等的结构层次有一个更快速的一种方式。
-
最后,在学习 Django 之前,最至少要会 Python的基本操作。
一、下载安装 Python
-
有些同学是在自己的一些软件里有安装python ,但是电脑端并没有安装 python,因此就需要在电脑安装python。
-
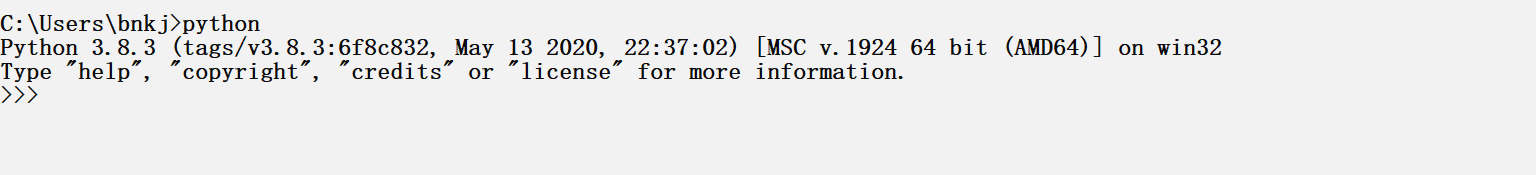
如果你在命令行
cmd
,输入
python出现下面界面
,则可以进入下一个步骤。

二、下载安装 Django
-
我们也是在 cmd 里进行操作
-
这里我们采用豆瓣源镜像下载 Django,当然也可以使用其他源
-
cmd 输入下面代码
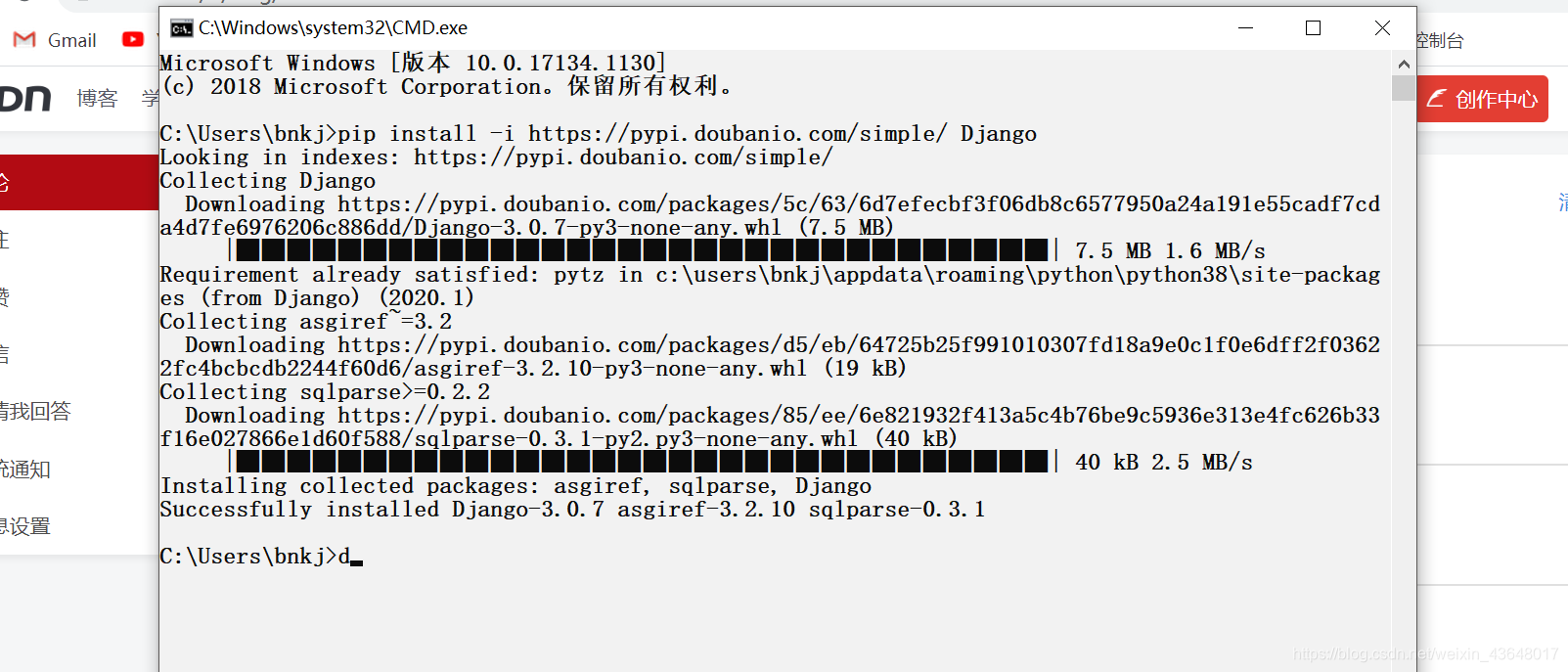
pip install -i https://pypi.doubanio.com/simple/ Django
-
如果报错则使用以下命令,如果没有报错则不用理
pip install -i https://pypi.doubanio.com/simple/ --trusted-host pypi.doubanio.com django
-
其他镜像源
阿里云 http://mirrors.aliyun.com/pypi/simple/
中国科技大学 https://pypi.mirrors.ustc.edu.cn/simple/
豆瓣(douban) http://pypi.doubanio.com/simple/
清华大学 https://pypi.tuna.tsinghua.edu.cn/simple/
中国科学技术大学 http://pypi.mirrors.ustc.edu.cn/simple/
-
安装完成示例图

三、创建 Django 项目
-
打开 cmd
-
下面的
eahay
是我的项目名字,你可以自己设定
django-admin startproject eahay
-
回车

-
在指定目录下
users\bnkj
生成的项目文件夹(你可以自己指定路径,也可以和我一样用 cmd 的默认路径)
-
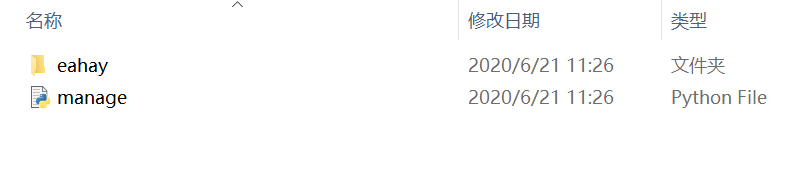
打开文件夹
eahay
看到两个文件,表示项目创建成功

四、在 Django 项目中新建一个 app
-
在 cmd 中 cd + 你的项目名进入文件夹(例:cd eahay)
-
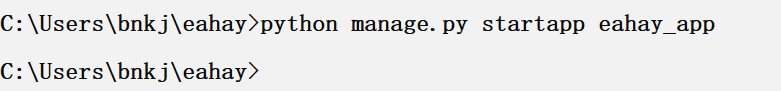
输入下面语句创建app,末尾是app名字,你可以自己定义
python manage.py startapp eahay_app

-
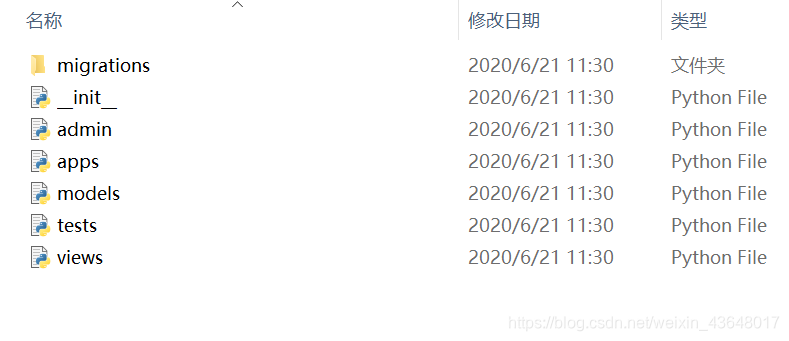
打开
eahay
文件夹,发现已经新生成了
eahay_app
文件夹,这就是新建的 app,里面有我们开发用的经典的
MVT
框架
-
内容大概是这样子

到此为止,准备工作已经做完,接下来可以开始开发,需要用到
PyCharm
软件
五、配置环境并打开项目进行测试
-
打开
eahay
项目
-
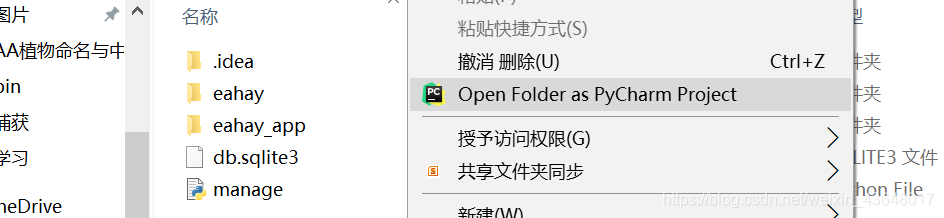
鼠标右击 打开
PyCharm

-
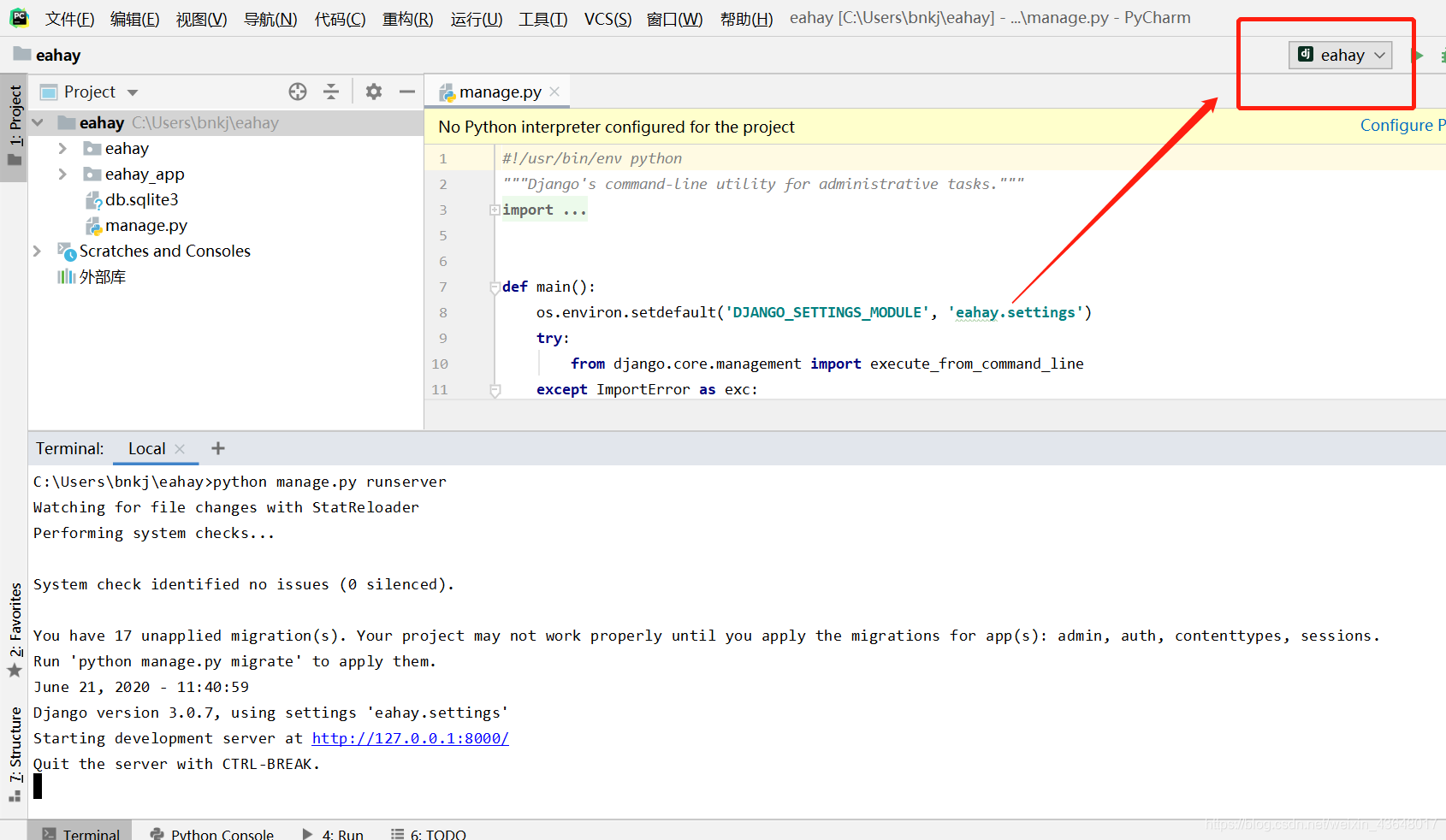
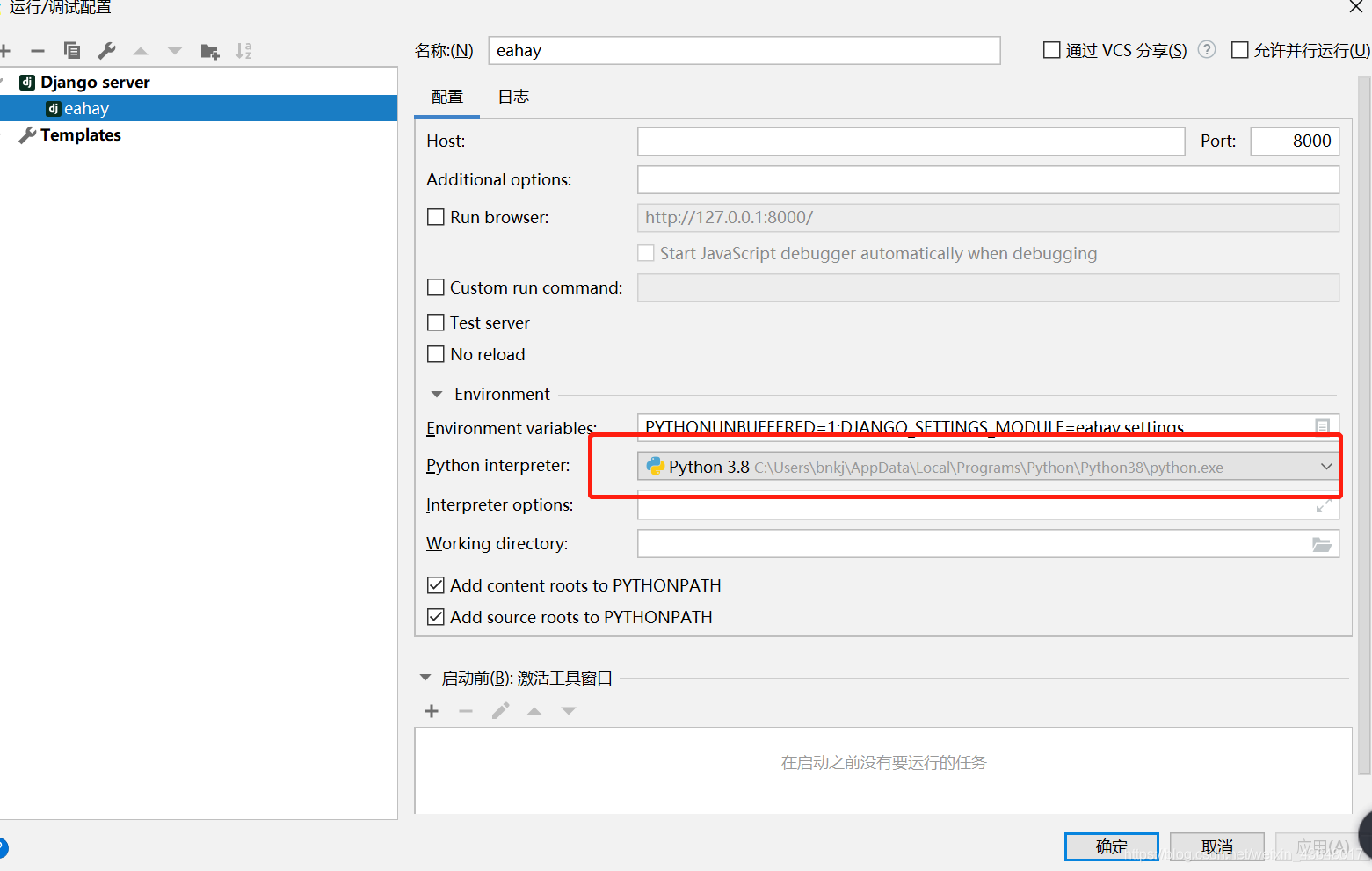
此时他项目会报错,是因为你还没有选择该项目的开发换进,右上角点击
eahay
,选择
配置

-
进入下面界面,选择你的
python 版本环境

-
点击确定
-
点击左下角
Terminal
进入终端
-
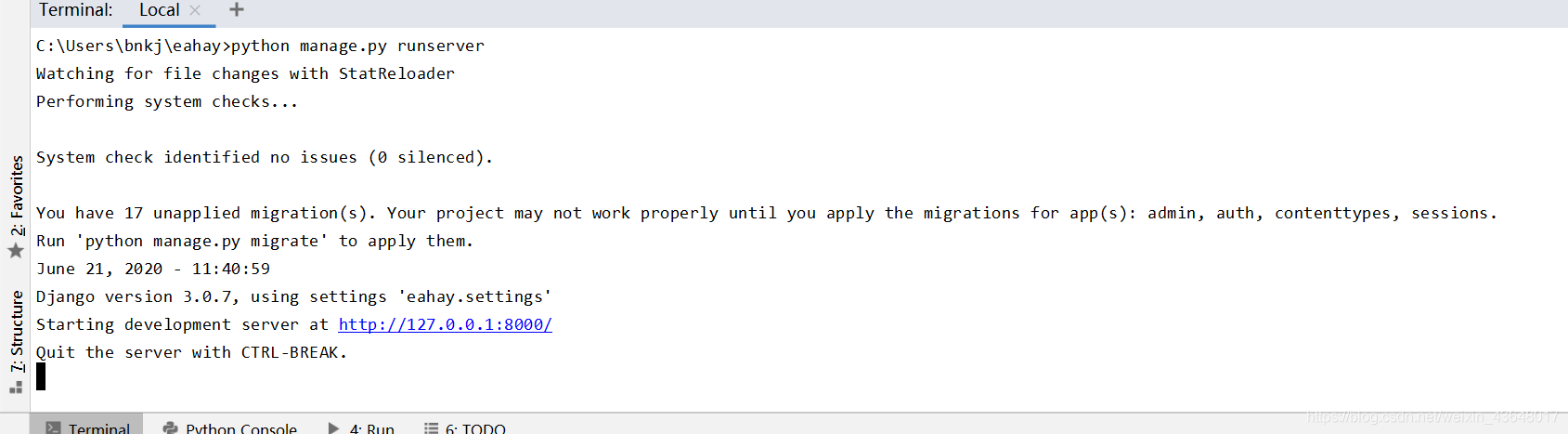
输入下面语句运行程序
python manage.py runserver
-
运行结果

-
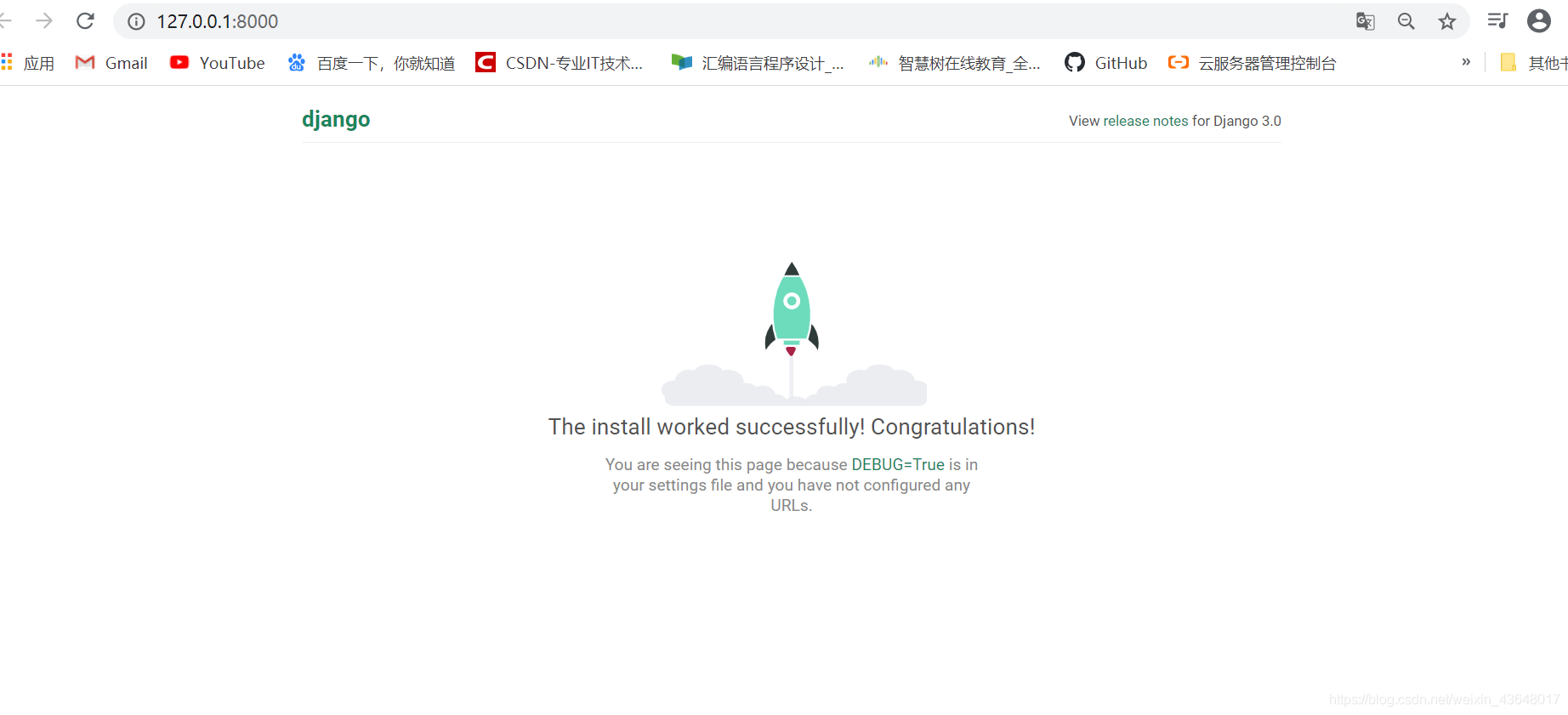
点击
蓝色网址
,会在
默认浏览器
打开以下界面,则表示成功!

-
观察完之后在终端按 CTRL + C 退出程序,否则他会一直执行
六、修改一些杂七杂八的东西
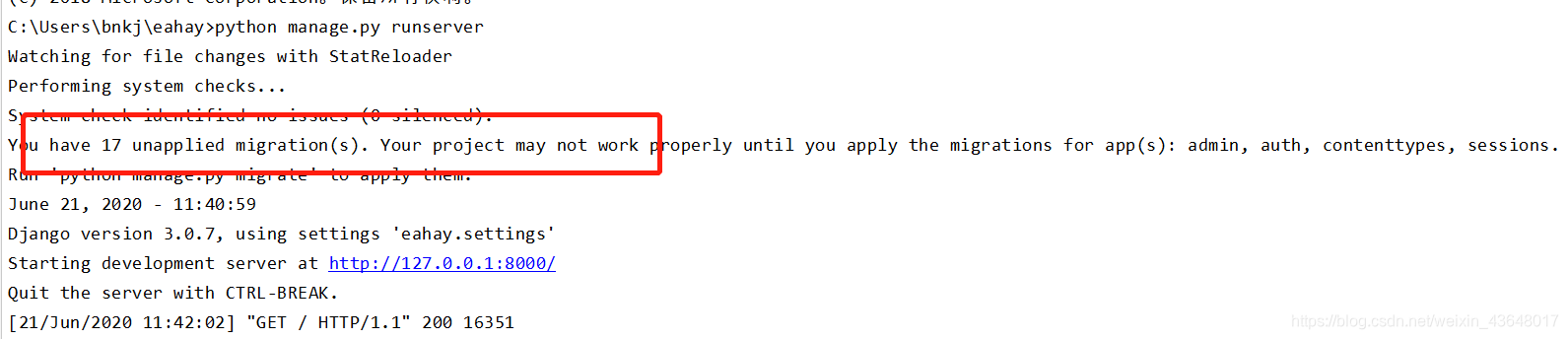
-
这些奇怪的东西,我们让他消失

-
请依次按照下面步骤一步步输入指令
-
每次等待一条指令执行完成再输入下一条
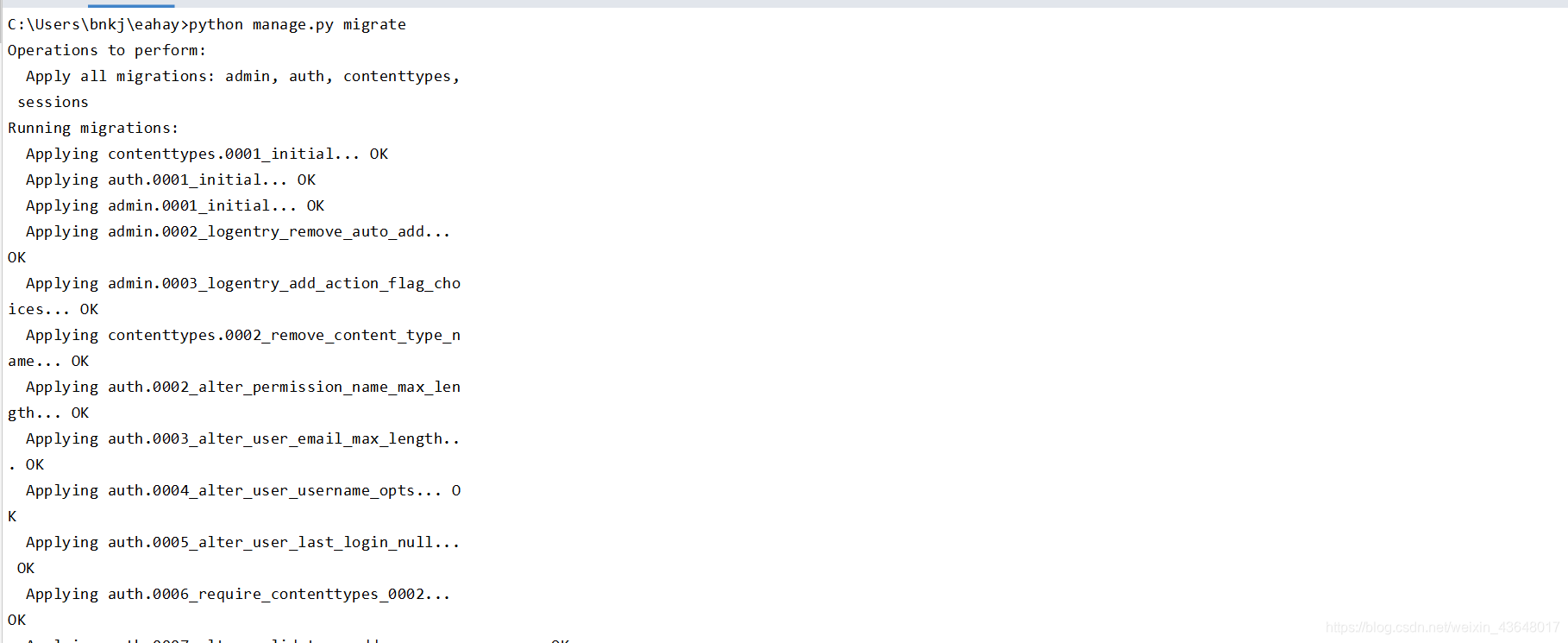
python manage.py migrate
python manage.py makemigration
python manage.py migrate
-
执行结果

-
输入下面指令再执行程序,测试是否还有问题
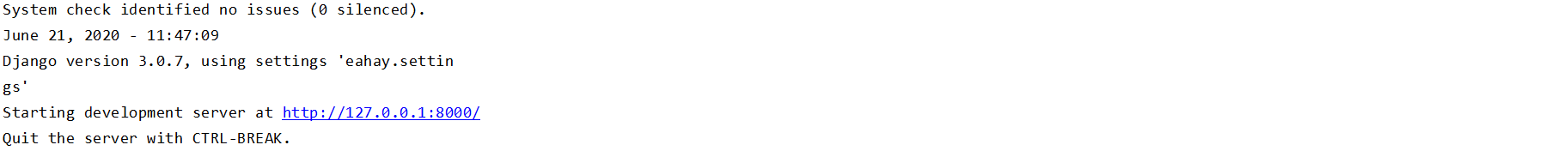
python manage.py runserver
-
输出结果,
杂七杂八已经消失

-
观察完之后在终端按 CTRL + C 退出程序,否则他会一直执行
基本步骤走完一遍之后,就可以进入创建管理员步骤
七、创建超级用户 / 管理员
-
在
Terminal
终端继续输入下面代码,创建超级用户
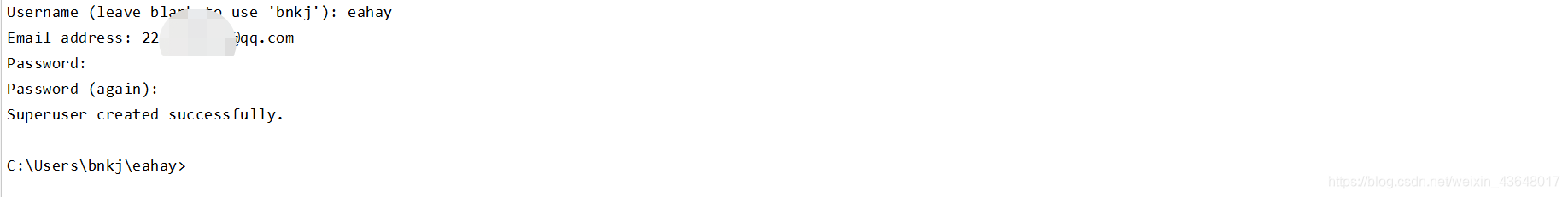
python manage.py createsuperuser

用户名随便起
邮箱填你的邮箱
密码不会显示出来,要设置,你放心敲就行,它存在,只是不显示
-
回车
-
终端输入下面代码执行程序
python manage.py runserver
-
打开蓝色网址进入网页
-
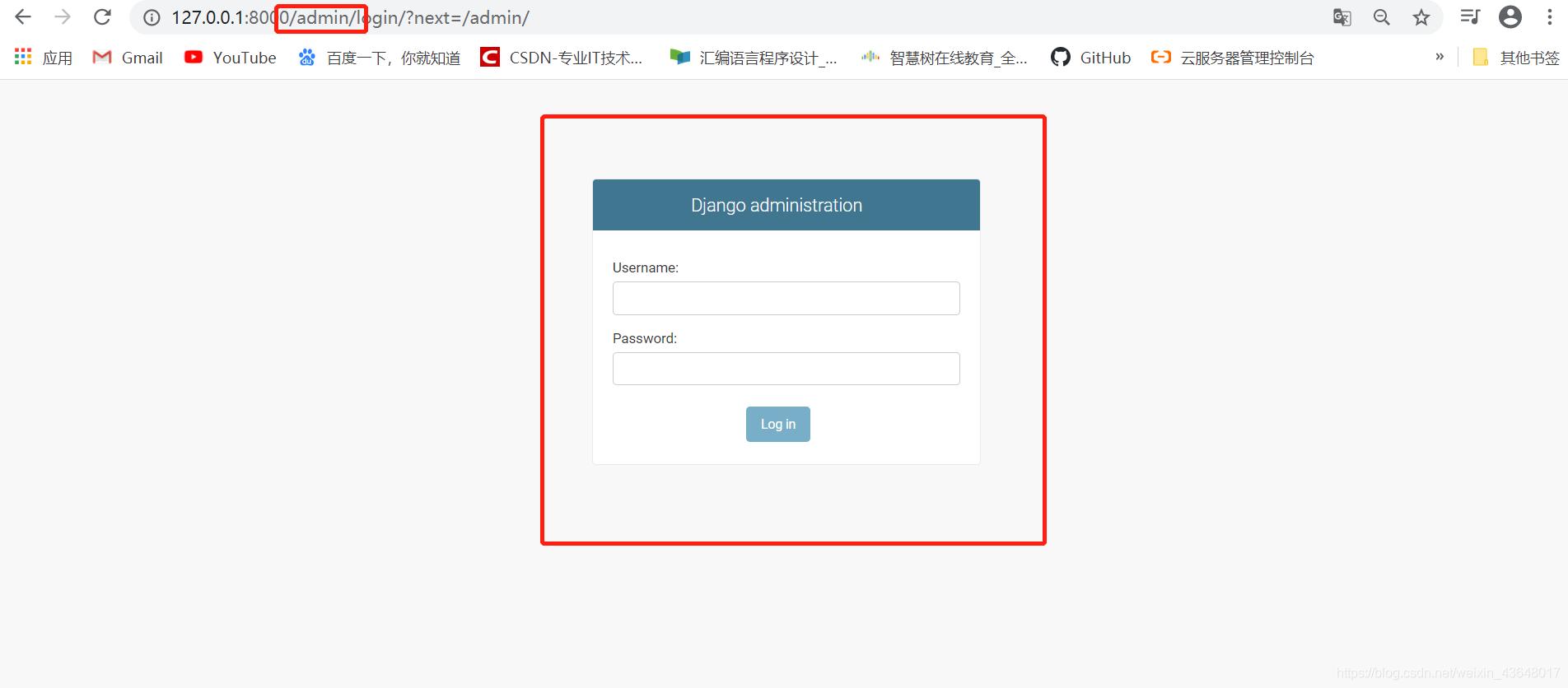
在
URL
后面添加
/admin
跳转到管理者登陆页面,如下图

-
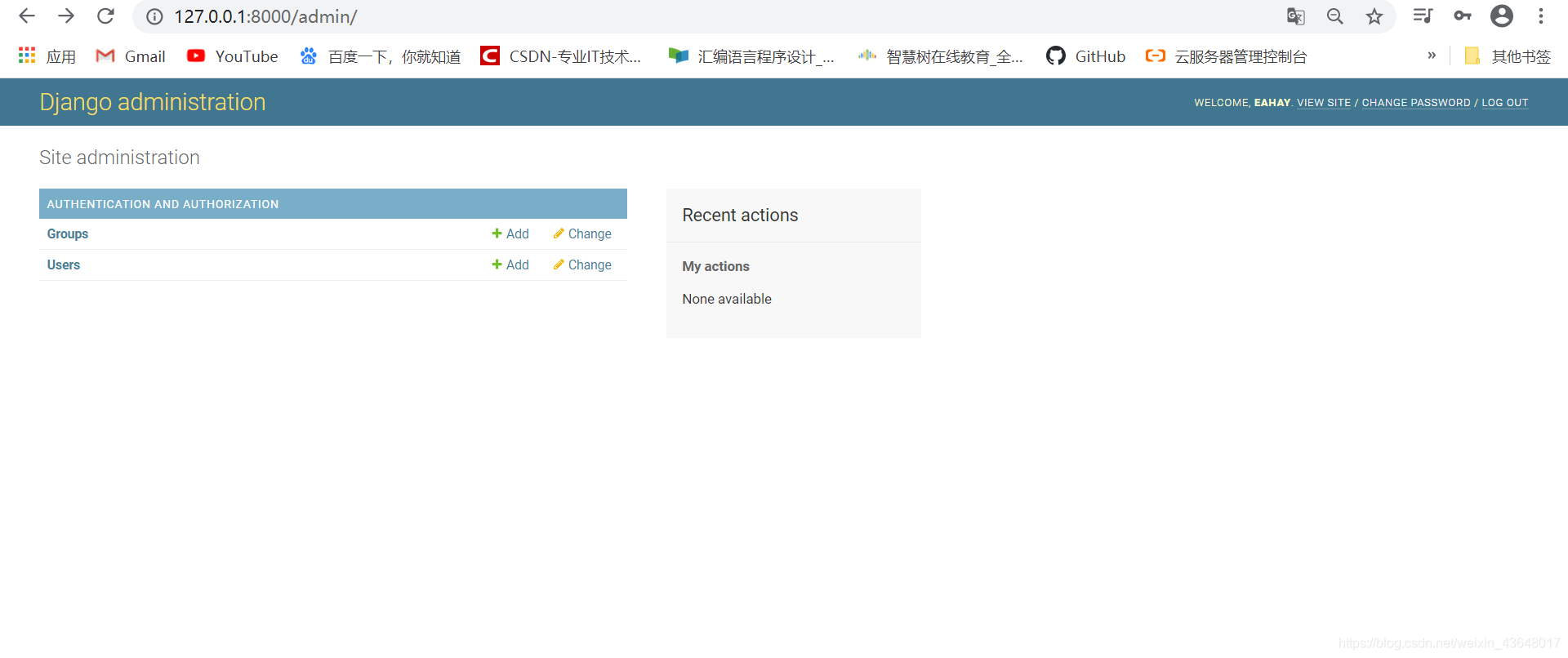
输入你刚创建的
用户名
和
密码
登录进去,进入以下界面

-
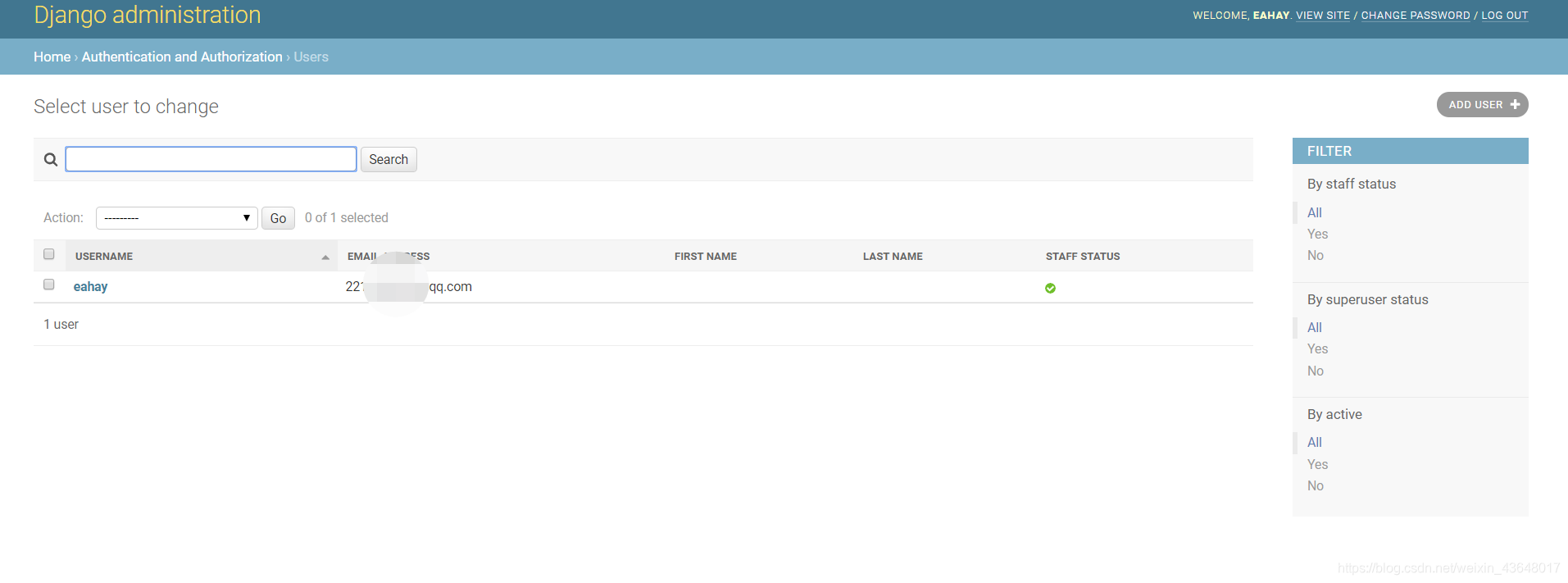
点击
user
, 可以看到自己的账号

-
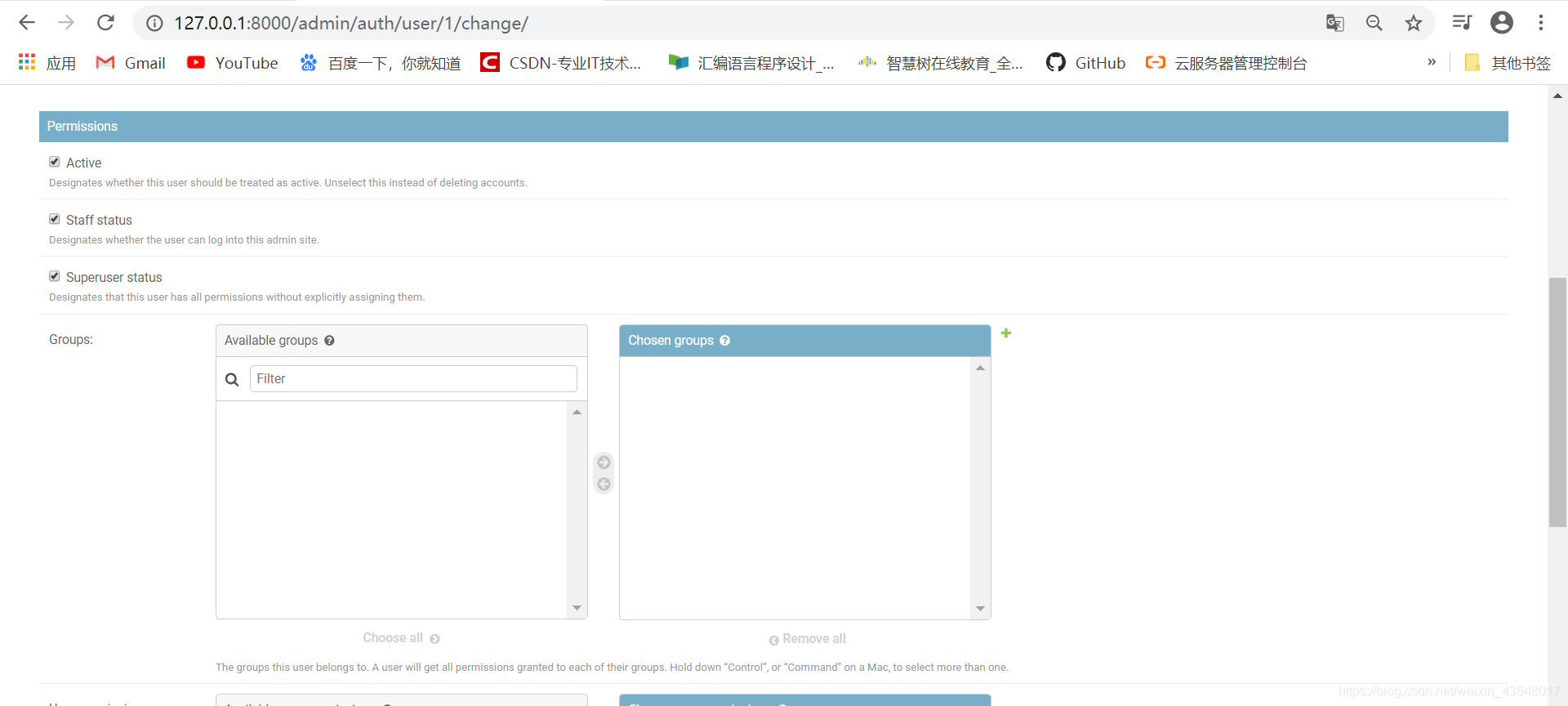
底下有一些
参数
可以设置

active 可以冻结该账户
Superuuser 判断是不是超级用户 等等这些选项可以自由配置
总结
-
到此为止,我们的第一个
Django
项目就已经创建完毕,后续可以通过在
PyCharm
代码中修改代码来实现我们的一些页面设置和功能选项,管理者账号在我们的后续测试中也起着很重要的作用。
-
我后面会继续学习 Django 开发,并做好笔记展示,如果对你有帮助,希望点个赞,写文不易,谢谢!
声明