这两天用nginx配置vue项目因为也是第一次配置,翻了很多博客也是踩了不少坑,怕之后会忘,所以写篇博客总结一下流程。
使用工具
我这边配置使用xshell,xftp。xftp可以更加方便的传输文件(可以直接传文件夹)
连接xshell,xftp自行百度都有
安装nginx
1.
安装编译工具及库文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel pcre-devel
gcc、gcc-c++ # 主要用来进行编译相关使用
openssl、openssl-devel # 一般当配置https服务的时候就需要这个了
zlib、zlib-devel # 主要用于文件的解压缩
pcre、pcre-devel # Nginx的rewrite模块和HTTP核心模块会用到PCRE正则表达式语法
make # 遍历
make install # 安装
2.
创建nginx目录
cd /usr/local
mkdir nginx
3.
安装并解压
wget https://nginx.org/download/nginx-1.10.2.tar.gz
下载
tar -zxvf nginx-1.10.2.tar.gz
解压
4.
进入安装目录
cd nginx-1.10.2
5.
编译安装nginx
./configure
make
make install
6.
启动nginx
先找找nginx安装在哪儿了

进入nginx目录并启动

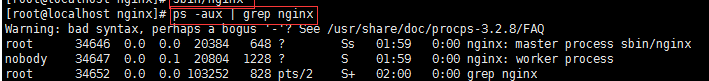
ps -aux | grep nginx 查看nginx运行状态
出现以下状态说明运行成功

如果是linux操作系统,直接输入localhost查看
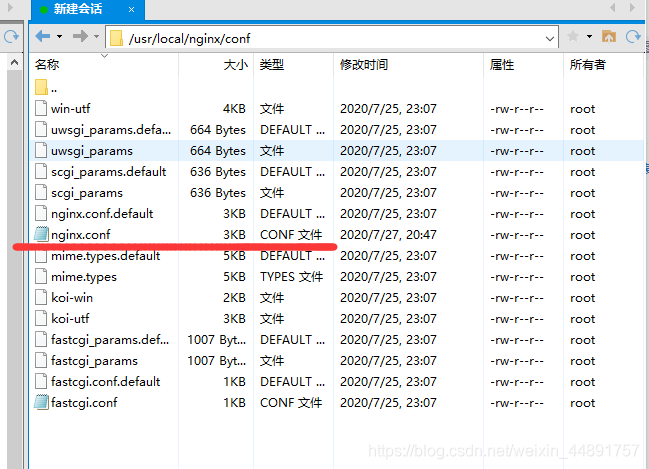
否则可以去Xftp中/usr/local/nginx/conf下nginx.conf文件中更改配置,这里我们先改监听,关于vue的配置之后再论

http:{
…
server {
listen port;
server_name ip;
}
…
}
这里将要监听的ip和端口写上就可以从你的电脑上直接访问,出现以下画面则成功

至此nginx下载运行完成
vue-cli打包
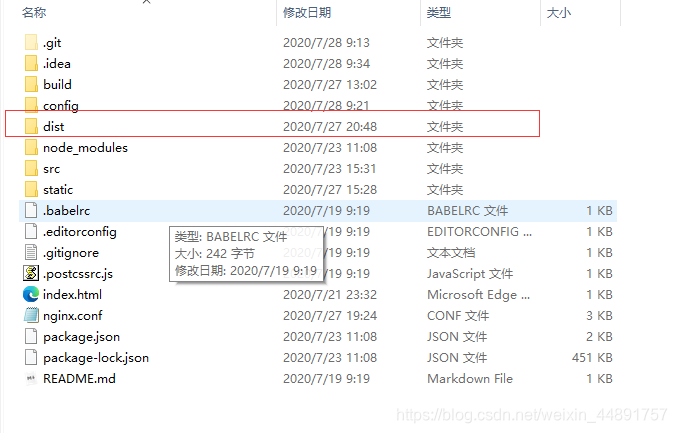
在vue-cli项目下运行,会生成一个dist文件
npm run build

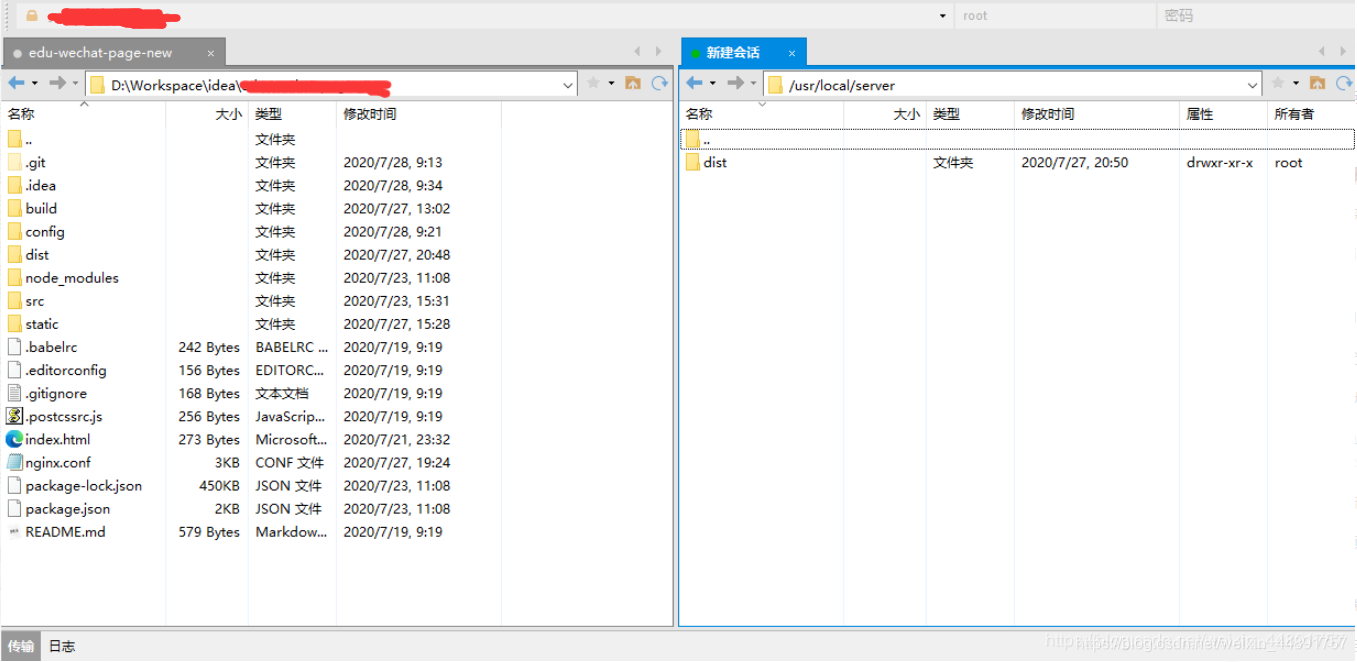
打开Xftp,打开本地dist放置的目录将dist直接拖动到linux上你存放的目录下,我这里放在local下的server

打包后空白页问题解决
我们在打包后可能会出现index.html空白页的情况
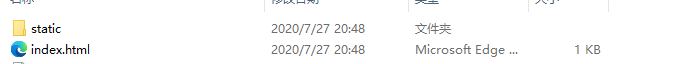
1、由于静态资源访问不到,打包后的dist文件中index.html与static文件夹是这样存放的

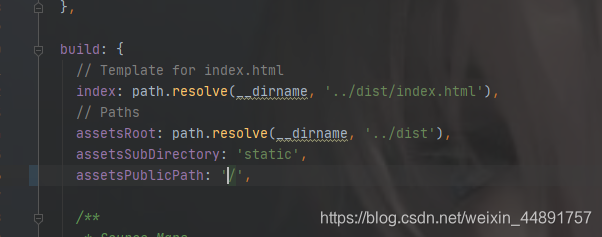
而在config包下的index.js的build中写的是绝对路径’/'所以访问不到静态资源,所以我们应当将

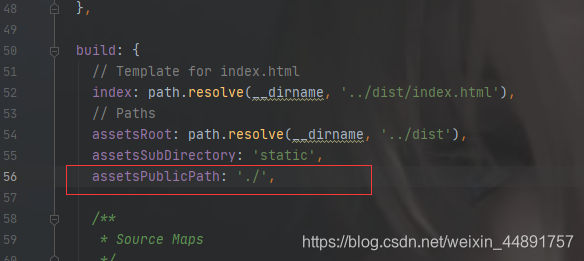
改为

这样就能访问到静态资源了。
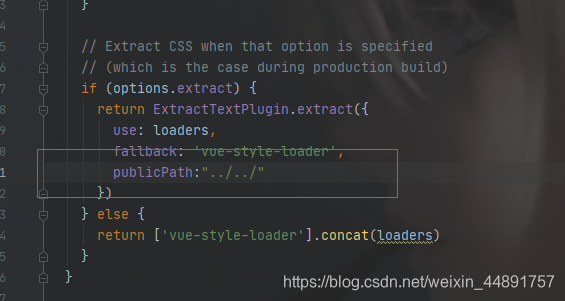
这样结束后,可能又有人会图片请求不到,没关系,我们将build包下utils.js文件中的publicPath路径改一下,改成**…/…/**


2、可能由于router包下index.js中的model为history导致空白页,把model删了或者将其改成hash即可

若非要用histoty请参考官方给出的后端配置的例子
vue history模式后端配置例子
nginx配置
sever{
…
#access_log logs/host.access.log main;
root /usr/local/server/dist; //dist文件存放路径
location / {
try_files $uri $uri/ @router
index index.html index.htm;
}
location @router{
rewrite ^.
$/index.html last;
}
location /basic/ {
proxy_pass //代理地址;
proxy_cookie_path / /basic;
proxy_redirect default;
rewrite ^/basic/(.
) /$1 break;
client_max_body_size 500m;
}
}
如果在vue中写了代理,要把他删掉否则nginx的代理不会生效

删除后

全部配置完毕后,重新加载nginx配置
附nginx基本命令:
start nginx:打开 nginx
nginx -t :测试配置文件是否有语法错误
nginx -s reopen:重启Nginx
nginx -s reload:重新加载Nginx配置文件,重启nginx
nginx -s stop:强制停止Nginx服务
nginx -s quit:平滑地停止Nginx服务(即处理完所有请求后再停止服务)