嗨,我是小华同学,专注解锁高效工作与前沿AI工具!每日精选开源技术、实战技巧,助你省时50%、领先他人一步。👉免费订阅,与10万+技术人共享升级秘籍!

Directus 是一个开源的“开放数据平台”(Open Data Platform),可以将任何 SQL 数据库瞬间升级为拥有 REST+GraphQL API 的实时数据后端,并提供一个面向非技术人员的 Vue.js 无代码数据管理界面 。
它支持多种数据库(PostgreSQL、MySQL、SQLite、OracleDB、MariaDB、CockroachDB、MS‑SQL) ,既适合新数据库,也适用于已有数据库架构,无需复杂迁移。
痛点场景
- 多角色协作难题:技术团队与运营、内容团队常因数据库访问问题多次沟通。
-
开发 API 过繁琐:后端需要手动设计接口、权限控制、文档等。
- 技术无障碍性要求高:内容管理员往往没有技术背景,难以接受纯代码操作。
- 系统扩展性要求高:项目需灵活应对未来变更与扩展需求。
- 部署成本与运维压力大:小团队难以维护专属 CMS 或后端系统。
Directus 应运而生,从 +10 人团队到数百人项目都适用,让开发者更放心,让运营更高效。
核心功能亮点
灵活数据建模(Collections)
通过直观 UI 创建 collection(相当于数据库表)和字段,支持一对多、多对多等关系 。即使复杂 schema,也能“拖一拖、点一点”完成操作。
自动生成 API
系统自动生成 REST 和 GraphQL 接口,支持查询、分页、过滤、排序,无需额外开发 RESTful 层 。
权限与角色控制(Roles & Permissions)
权限系统支持多角色,多维度细粒度权限控制,可限制字段、collection 和接口。
JWT/SAML/OAuth 认证系统
支持标准认证方式、SSO 登录以及 Two‑factor 验证,并提供自动刷新与会话管理机制 。
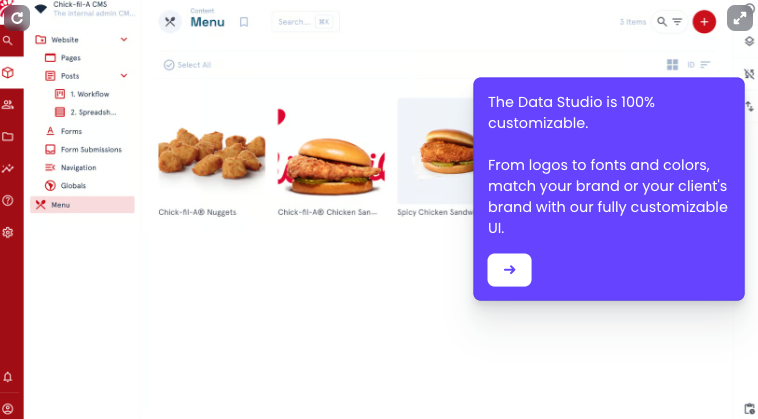
可视化后台管理界面(Data Studio)
Vue.js 构建的 UI 界面简洁直观,支持表格、表单、文件管理、国际化与即时预览,适应内容团队使用。
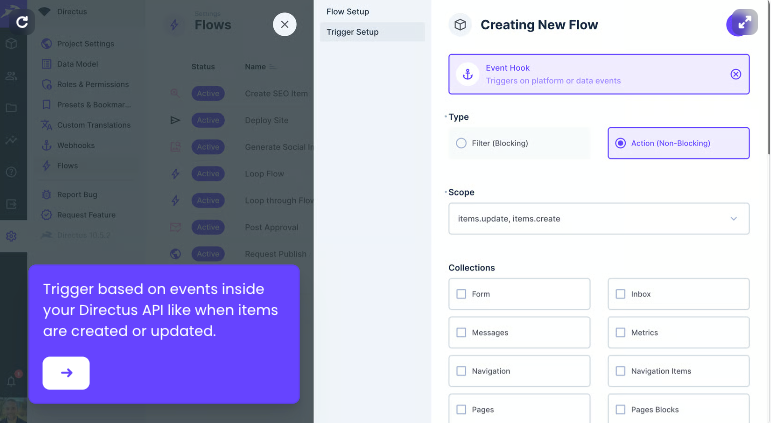
无代码自动化流程(Automate)
提供类似流程编排机制,如自动创建 GitHub issue、触发 Webhook、入队任务等 。
事件钩子与扩展机制
支持自定义 endpoints、response filters、hooks、webhooks,可深度扩展 Directus 能力 。
多环境支持与配置管理
Directus Cloud 项目支持配置界面化管理 uploads/security/CORS,自动 redeploy,可以多区域部署 。
版本快照与迁移
支持 schema snapshot 导出入,实现版本控制与协作调试,为 DevOps 打下基础 。
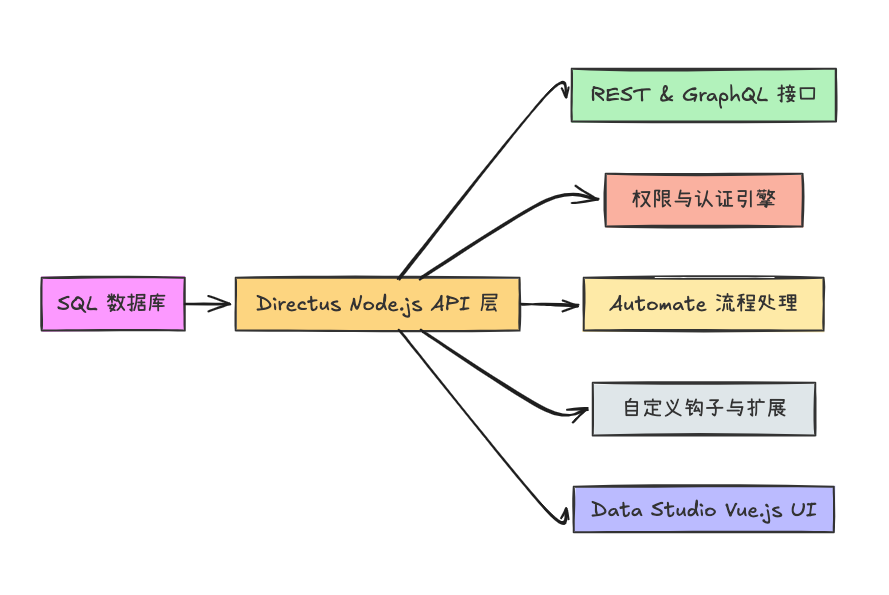
技术架构

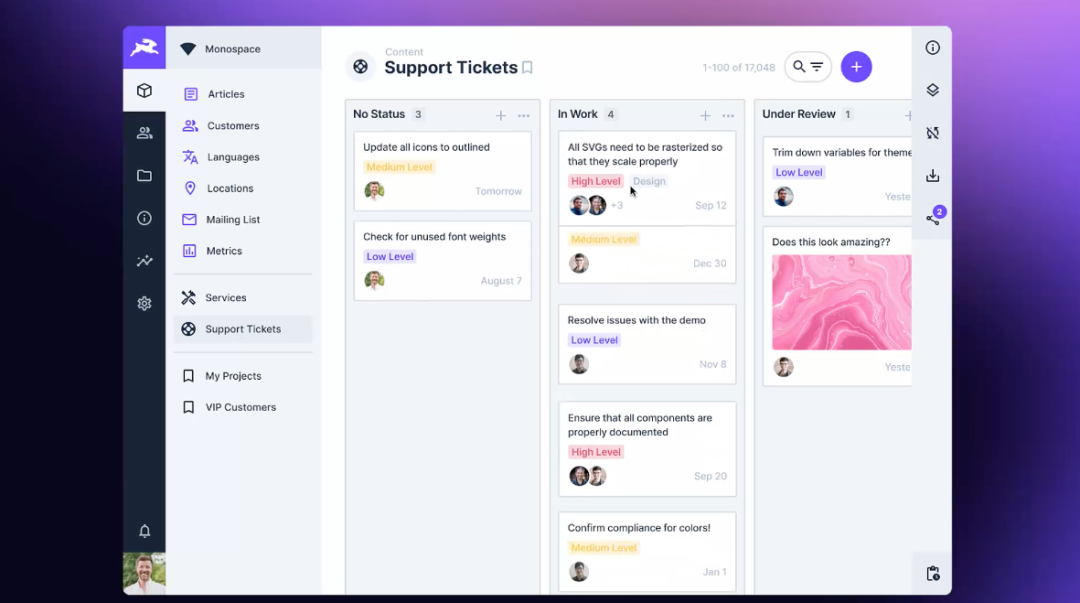
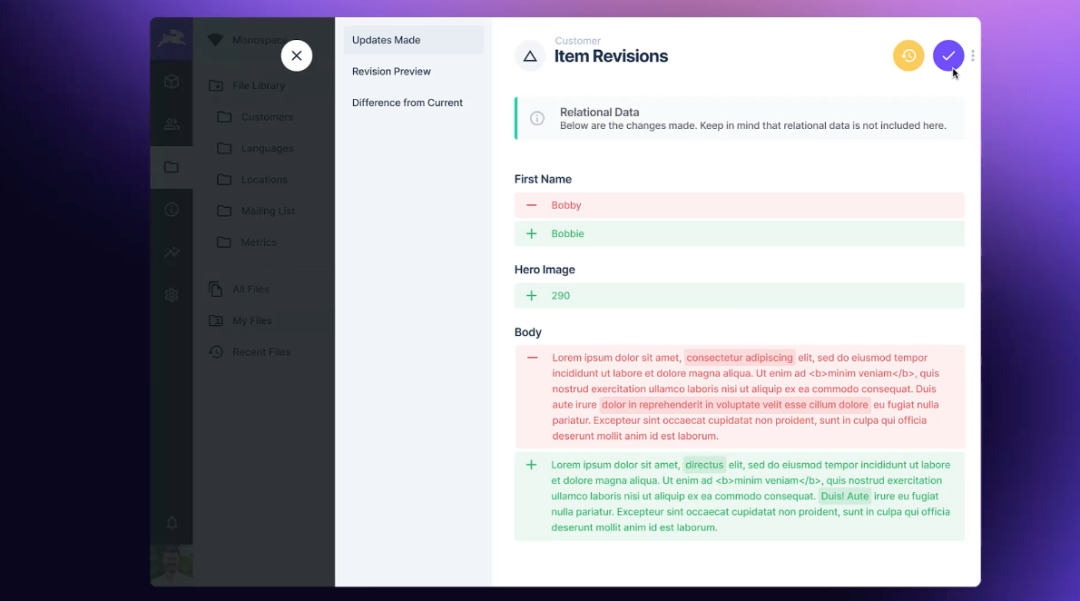
界面效果







- 左侧菜单直观展示 collections,操作直达表格视图;
- 创建字段、建立关系点击式完成,屏幕呈现多种字段类型;
- Cloud 配置界面简洁,一键修改 CORS 和文件上传策略。
应用场景
- 企业级 Headless CMS:适配前后端分离的 Web 或移动端项目。
- 内部工具:轻松建设 CRM、资产管理、内容审核系统。
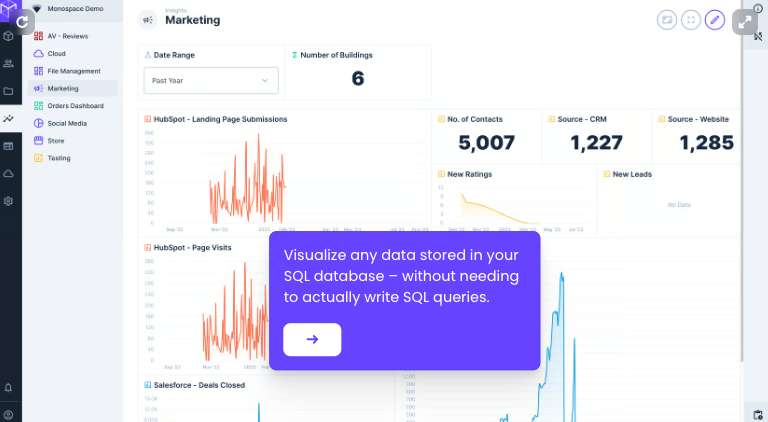
- 数据分析平台:经由 Automate,整合第三方系统数据流。
- SaaS 平台基础组件:标准化管理客户数据与表单结构。
-
小型 CMS 升级方案:替换 phpMyAdmin、WordPress 等管理界面。
同类项目对比
总结
Directus 是一套融合数据库可视化管理、API 自动生成、权限细粒化控制、无代码流程编排的强能力平台。适合小团队快速打造后台系统,也满足大团队复杂生态需求。30k+ stars 与活跃社区,足见其实力。无论是自托管还是使用 Cloud,部署门槛低且灵活配置。
项目地址
https://github.com/directus/directus