嗨,我是小华同学,专注解锁高效工作与前沿AI工具!每日精选开源技术、实战技巧,助你省时50%、领先他人一步。👉免费订阅,与10万+技术人共享升级秘籍!

一套出色的 CSS 系统框架,已获 1.9k+ stars,适合快速原型与中小型项目开发,Matcha.css 是 lowlighter 作者推出的一款“drop-in 语义样式库”,它以纯 CSS 编写,强调轻量、语义、易自定义,兼顾可读性与视觉美感 。
主要特点包括:
- 语义标签优先:例如
nav、section、form、button 等 HTML 元素自带美化样式,无需为每个组件手动添加样式类。 - 按需引入:支持完整版、简约版、仅 tools 等版本,压缩体积最低约 2KB。
- 定制能力强:提供变量调色、布局、暗模式等多种可配置属性。
- 使用方式灵活:既可直接引入 CDN 全套,也可逐个模块引用,甚至通过源码自定义构建 。
痛点 & 场景
大多数 CSS 框架体积大、学习复杂,却又不够灵活;语义化 HTML 能提升可维护性,但往往因视觉需求而被抛弃。
对中小型项目、个人博客、文档网站、原型页面等场景来说,Matcha.css 提供了即用即美的视觉体验,同时保留 HTML 语义结构,使用成本低,开发效率高。
核心功能亮点
- 语义元素预设样式:表单输入、按钮、导航、列表、表格、折叠面板、代码块和模态窗等 HTML 标签自带美化样式,使用开箱即用。
- 变量系统支持深度定制:可调字体、色彩(支持暗/亮模式)、间距、布局等。
- 模块化导入方式:可按模块引用,如只需工具类、布局类或语义类,减轻包体积。
- 暗模式自动切换:基于 prefers-color-scheme,支持深色主题自适应。
-
代码高亮与编辑器样式:嵌入代码可用 highlight.js 样式,亦提供简单编辑器类样式。
- 布局模块(layouts):为文章类、文档类页面提供常见布局,如边栏布局、内容主 layout。
- 表单校验伪类:支持
:user-valid、:user-invalid,在用户输入后动态高亮。 - 工具类(utilities):提供 margin/padding、背景色、flex、排版等常用工具类。
- 断点换行增强:增加
@break-words 模块,高效处理长单词换行。
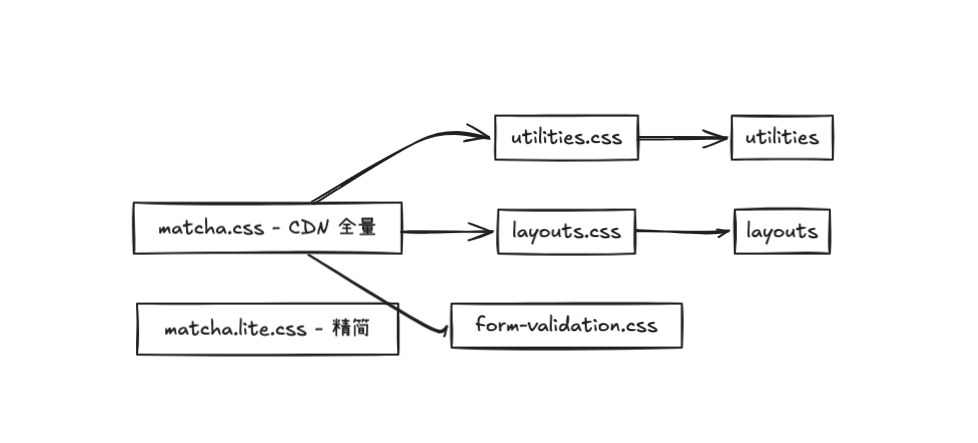
技术架构剖析
下面的架构图展示 Matcha.css 的模块结构和加载逻辑分层:

技术优势梳理
| |
|---|
| 体积轻 |
完整版约 7.2 KB,工具类版仅 2 KB。适合轻量项目使用。 |
| 纯 CSS 实现 | |
| 语义优先 | 最大程度保留 HTML 本身语义,无需 class 满天飞。 |
| 高度可定制 | 变量支持字体、颜色、模式、布局、代码样式等多维度定制。 |
|
模块化灵活 | 可单独引入 utilities、layouts、code-editor、form-validation。 |
| 开发体验好 | |
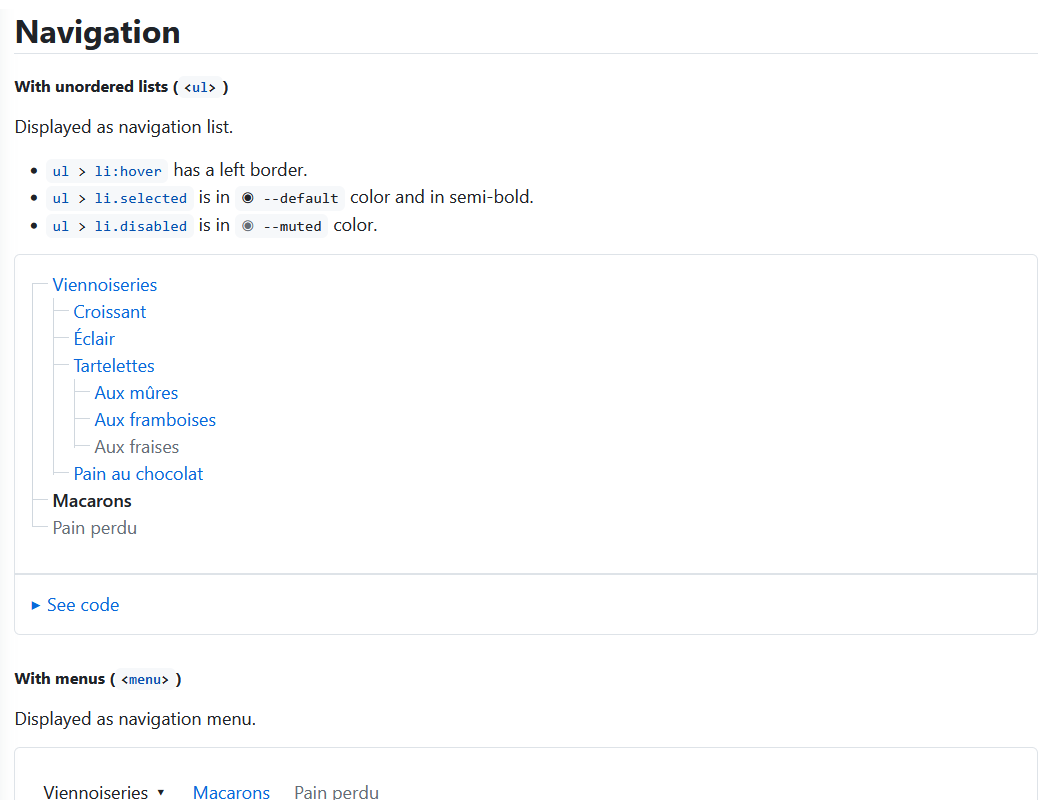
界面效果展示
以下为官方截图:




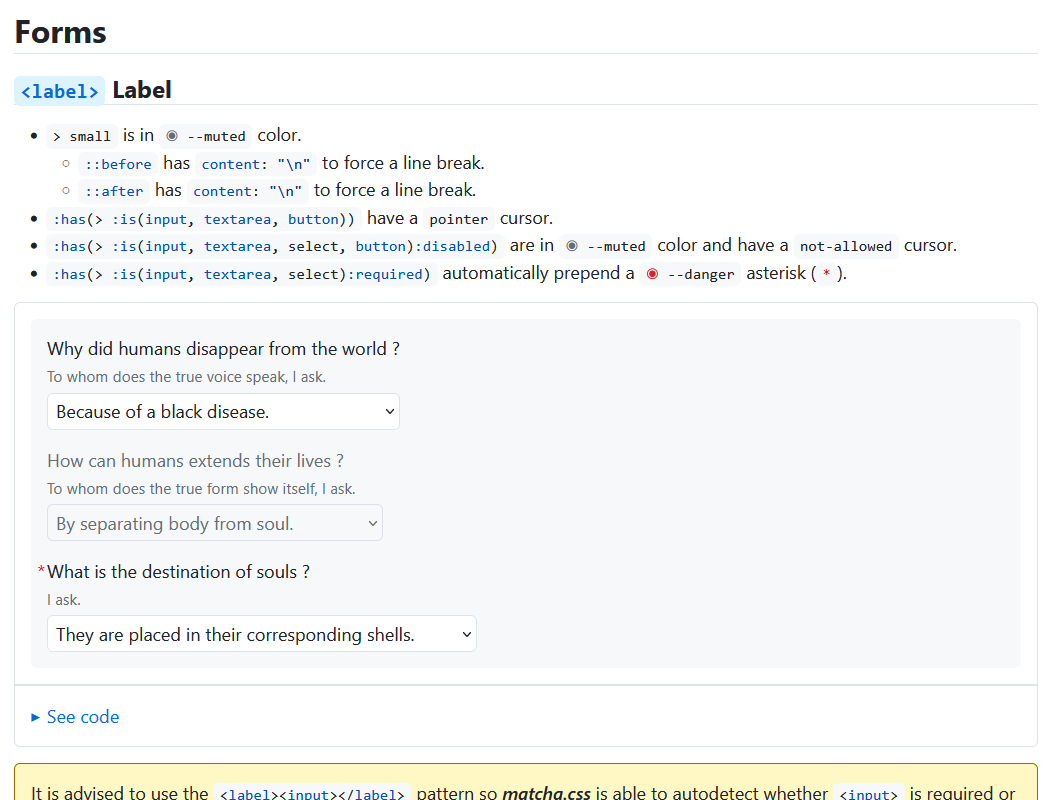
语义化布局与按钮
界面干净,小标题、按钮、表单元素默认样式优雅。
工具类效果
利用工具类快速定义间距、颜色,页面元素整齐美观。
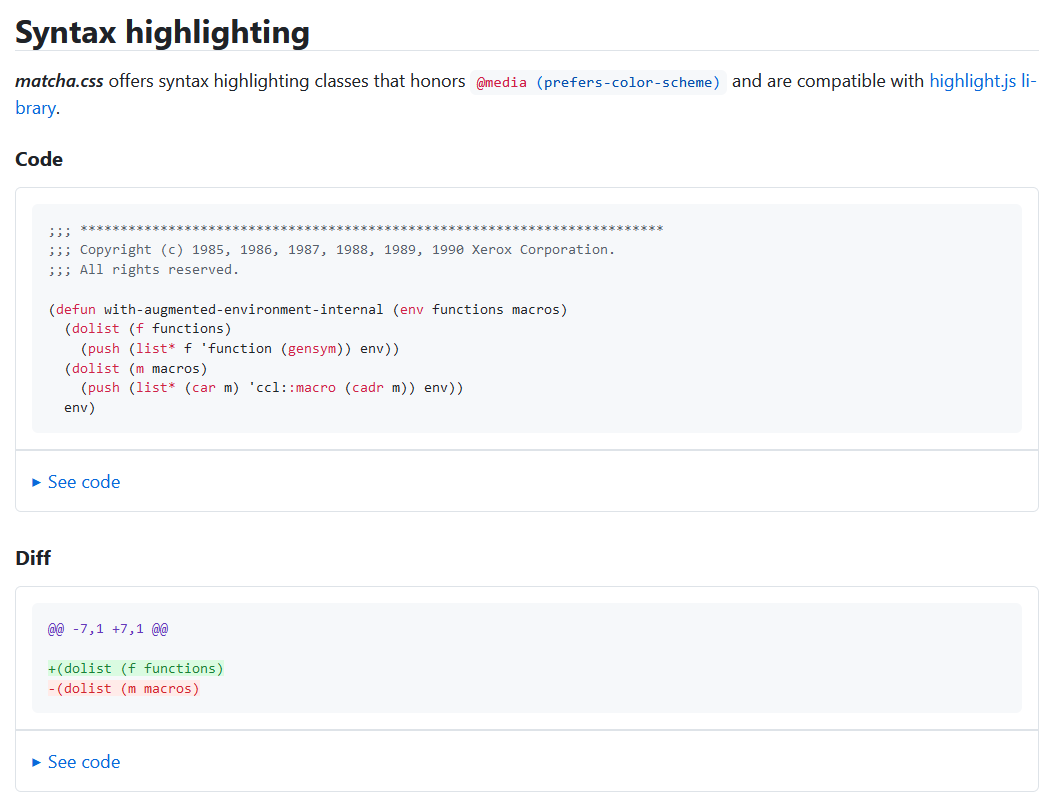
代码块高亮
集成 highlight.js,代码样式一致规范。
折叠组件 & 表单校验
details +
summary 折叠模块,点击展开自然流畅。表单输入后自动应用 :user-valid 或 :user-invalid 风格。
应用场景推荐
Matcha.css 非常适合以下场景:
- 原型页面 / MVP:无需花时间设计 CSS,快速验证想法;
- 简易表单页面:利用表单校验与按钮样式,快速搭建互动表单。
与同类项目对比
总结
Matcha.css 是一款轻量、语义、模块化、可定制的 CSS 框架,非常适合中小型项目及快速原型使用。保留 HTML 语义结构与导入即美观的风格,节省大量 CSS 开发成本。无论是博客、文档页面,还是内部工具、原型平台,它都能让你用最少代价实现最优展示。
项目地址
https://github.com/lowlighter/matcha