今天发现了一个超级逆天的GitHub技巧,激动到差点从椅子上跳起来!试想一下:你能直接和任何GitHub仓库的代码“聊天”,问它任何问题,它居然都能直接告诉你答案!真的没开玩笑,最近才发现这个神奇方法,太好用了,直接分享给你们。操作简单、响应迅速,绝对能颠覆你的开发体验。
准备好了吗?现在就带你体验一下!
🔥 操作步骤极简(只有两步!):
来,注意看好,这操作简单到离谱:
第一步: 随便打开一个你感兴趣的GitHub仓库页面,比如:
https://github.com/facebook/react

第二步: 在原网址中github.com前面加上chat.for,然后回车打开:
https://chat.forgithub.com/facebook/react
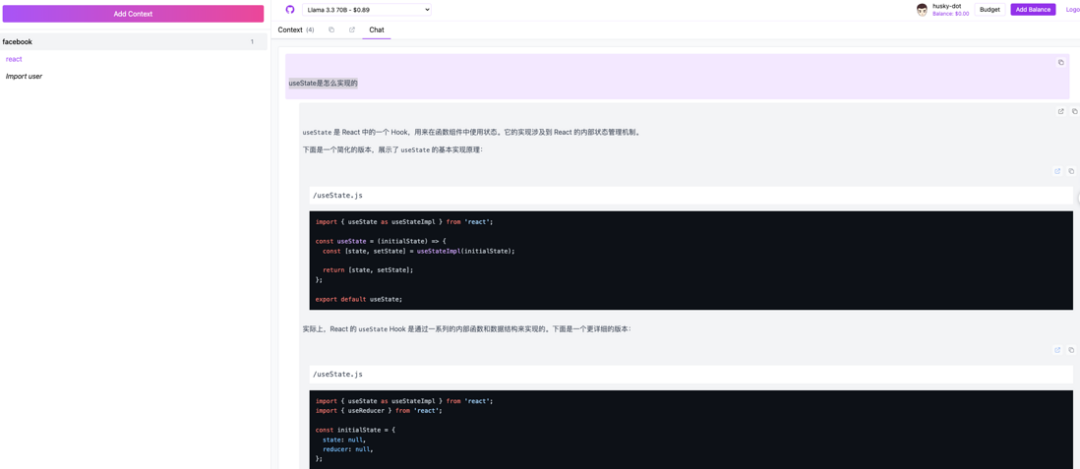
回车后,你会惊讶地发现,你已经在和这个仓库里的代码直接聊天了!
比如我直接问useState是怎么实现的,下面是它的回答:

我第一次试的时候,直接就傻眼了——“这玩意儿居然真的能用?!” 太简单、太直接了,简直不可思议。
🚀 为什么我说它是彻底改变游戏规则的工具?
作为程序员,太理解每次面对陌生仓库的痛苦了:代码庞杂、注释缺失、逻辑混乱,总是不知道从哪里下手。但有了这个技巧,简直像开挂一样:
快速了解复杂代码库:
遇到庞大的代码库再也不用抓狂,你只要问它:“这个模块是做什么的?”或“核心逻辑在哪里?”,它马上告诉你答案,像代码在跟你直接交流一样。
极速定位bug:
调试再也不用靠瞎猜,我只需要问一句:“这个错误为什么出现?”或“这里哪里出问题了?”,马上就能找到根本原因,省去了大量的时间。
轻松学习开源项目:
过去接触开源项目总是摸不着头脑,现在直接问:“这个项目怎么实现的?”或者“给我展示一下最核心的部分”,它立刻清晰地给出讲解,仿佛身边多了一个资深导师。
最近用它研究了几个项目,真是越用越上瘾,感觉自己越来越聪明,关键还特别有趣!
💡 这到底是怎么实现的?
你或许在好奇:“这玩意儿到底怎么实现的?”老实说,我也不是完全懂其中的技术细节(。但从体验上看,可能背后有一个强大的AI工具,能实时解析仓库里的文件,理解代码内容,并用通俗易懂的方式回答你的问题。我甚至拿自己写的项目做了测试,它给出的解释居然比我自己写的文档还清晰,简直令人难以置信!
✨ 快来亲自体验一下吧!
别光听我吹,你现在就能试试
比如用我们都熟悉的React官方仓库:
https://github.com/facebook/react
直接改成:
https://chat.forgithub.com/facebook/react
你可以随意问它:“React有哪些核心功能?”、“这个项目的架构是怎样的?”,你会震惊于它给出的精准、快速的回答!
我第一次试完,真的忍不住想要录个视频发朋友圈——相信我,你的小伙伴们看到也会大吃一惊!
💬 为什么我急着告诉你这个技巧?
作为开发者,我们日常工作已经够辛苦了,任何能让我们效率翻倍的技巧,都值得大声宣传。无论是修bug、学习新项目,还是随便研究一下新东西,这个技巧都给我带来了巨大帮助。现在我希望你们也能享受到它带来的好处,仿佛身边随时都有一个热情的同事帮你答疑解惑。
试一次,你绝对停不下来!