本文为您精心挑选了 6 个本周 GitHub 上最热门的开源项目,涵盖 LLM API 管理、AI 聊天机器人、后端管理模板、UI 组件库、网易云音乐播放器和开源文档编辑器。它们都拥有强大的功能、精良的文档和活跃的社区,是开发者不可错过的选择。
1.One API - LLM API 管理系统


🏷️仓库名称:songquanpeng/one-api
🌟截止发稿星数: 22228 (近一周新增:769)
🇨🇳仓库语言: JavaScript
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/songquanpeng/one-api
引言
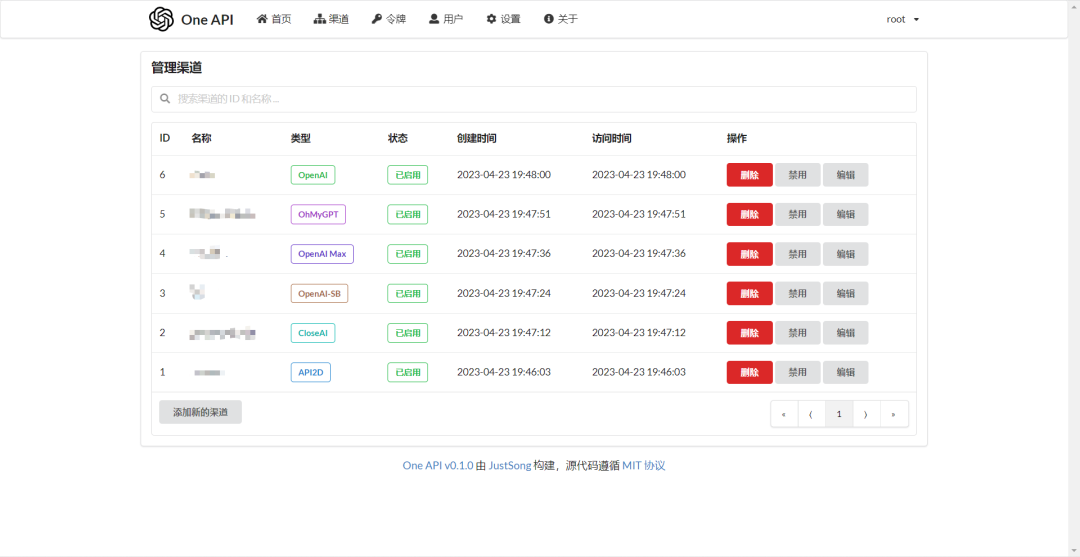
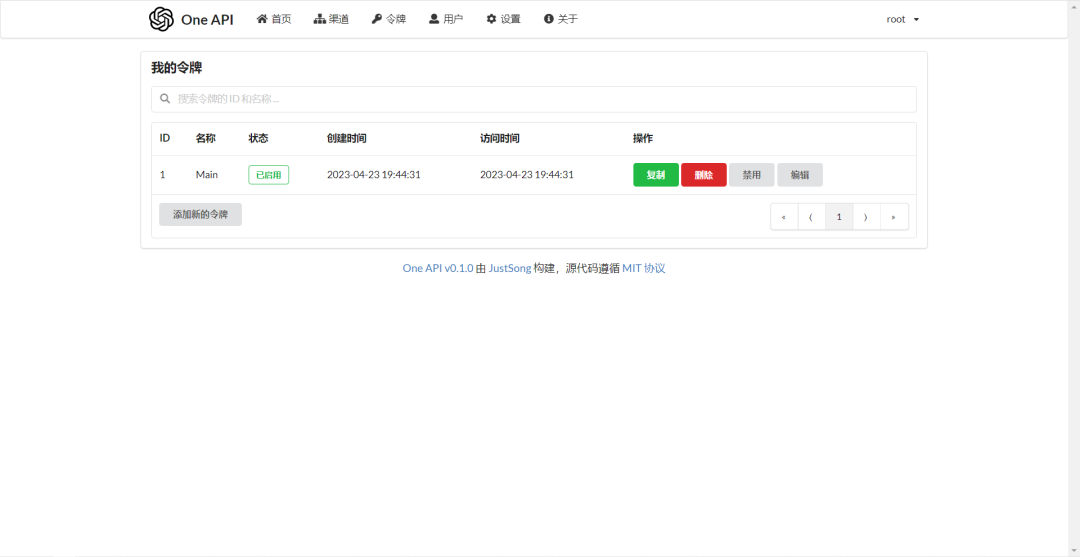
本文章重点介绍One API,一个LLM API管理和分发系统,支持OpenAI、Azure等主流模型的统一API适配和二次分发。
结论
One API是一个强大的LLM API管理和分发系统,可以帮助用户便捷地集成和使用主流LLM模型。其丰富的功能和易于部署的特点使其成为开发人员和用户的不二之选。
2.Next.js AI Chatbot:一款全功能可定制的 AI 服务
🏷️仓库名称:vercel/ai-chatbot
🌟截止发稿星数:
12615 (近一周新增:1243)
🇨🇳仓库语言: TypeScript
🤝仓库开源协议:Other
🔗仓库地址:https://github.com/vercel/ai-chatbot
引言
本文探讨了 Next.js AI Chatbot,这是一个开源 AI 聊天机器人模板,由 Vercel 使用 Next.js 和 AI SDK 构建。它提供了全面的功能、各种模型提供商支持,以及简单的本地和云端部署选项。
仓库描述
该仓库包含构建和部署 Next.js AI Chatbot 所需的所有代码、文档和配置。
案例
该聊天机器人可以应用于各种场景,例如客户服务、信息查找和内容生成。
使用建议
该项目非常适合希望快速构建和部署功能强大的 AI 聊天机器人的开发人员。它的模块化架构允许轻松集成到现有应用程序中。
结论
Next.js AI Chatbot 是一个出色的开源模板,为开发人员提供了一个创建令人印象深刻的 AI 驱动的聊天界面的坚实基础。它集成了最新技术,并提供了一系列选项来满足各种需求。
3.V3 Admin Vite:一款精良的 Vue3 后端管理模板
🏷️仓库名称:un-pany/v3-admin-vite
🌟截止发稿星数: 5762 (近一周新增:37)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/un-pany/v3-admin-vite
引言
本文将深入解读 V3 Admin Vite,一个专为 Vue3 打造的后端管理系统模板,它将为您提供全面的功能概述、技术解析和使用建议。
项目作用
该模板采用 Vue3、Element Plus、Pinia 和 Vite 等最新技术栈,并提供详细的注释和一致的代码风格,便于开发者轻松理解和使用。
仓库描述
一款开源且免费使用的模板,具有现代化的设计和全面的功能,满足了后端管理系统的常用需求。
案例
该模板已应用于众多实际项目中,成功地实现了用户管理、权限控制、多环境支持和定制化界面。
客观评测或分析
特点包括:
简洁结构,无冗余封装
详细注释,易于理解
最新依赖,保持技术更新
统一风格,提升可读性
内置功能,满足常见需求
使用建议
遵循推荐的环境以获得最佳开发体验
利用构建脚本快速生成部署文件
使用代码检查工具保持代码质量
遵循提交指南以规范代码修改
探索丰富的在线文档和教程
结论
V3 Admin Vite 是一个极具价值的 Vue3 后端管理模板,它提供了丰富的功能、精良的文档和持续的维护。无论是初学者还是经验丰富的开发者,都可以在其基础上快速构建可靠且高效的后端管理系统。
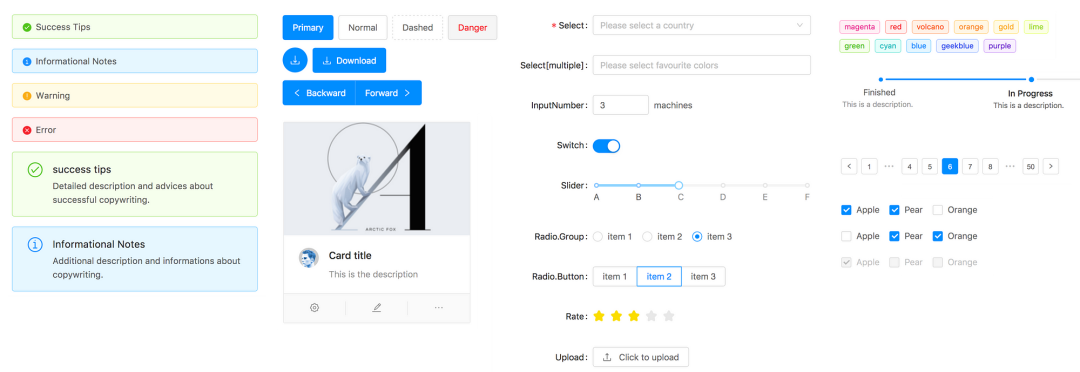
4.ant-design-vue:基于 Ant Design 和 Vue 的企业级 UI 组件


🏷️仓库名称:vueComponent/ant-design-vue
🌟截止发稿星数: 20528 (近一周新增:19)
🇨🇳仓库语言: Vue
🤝仓库开源协议:Other
🔗仓库地址:https://github.com/vueComponent/ant-design-vue
引言
ant-design-vue 是一款基于 Ant Design 和 Vue 的企业级 UI 组件库,为桌面应用程序提供了一套高品质的 Vue 组件。
项目作用
ant-design-vue 继承了 Ant Design 的设计资源,具有以下特点:
仓库描述
该仓库包含 ant-design-vue 组件库的源代码、文档和示例。
案例
ant-design-vue 已被广泛用于各大企业和组织的桌面应用程序开发中,例如:
客观评测或分析
ant-design-vue 是一个成熟且稳定的 UI 组件库,具有以下优势:
使用建议
ant-design-vue 适用于需要开发企业级桌面应用程序的开发者。它易于集成和使用,可以通过 npm 或 yarn 安装。
结论
ant-design-vue 是基于 Ant Design 和 Vue 的一个优秀的 UI 组件库,为桌面应用程序开发提供了广泛的组件选择、高质量和活跃的社区支持。
5.YesPlayMusic:高颜值网易云音乐第三方播放器
🏷️仓库名称:qier222/YesPlayMusic
🌟截止发稿星数: 30315 (近一周新增:73)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/qier222/YesPlayMusic
引言
YesPlayMusic是一款高颜值的网易云音乐第三方播放器,专为提升用户音乐体验而设计。
项目作用
YesPlayMusic使用Vue.js全家桶开发,集成了Electron、网易云API和UnblockNeteaseMusic,具备以下技术亮点:
仓库描述
该仓库包含了YesPlayMusic项目的源代码,用户可以通过Fork、克隆等方式获取项目,并根据自身需求进行本地部署或打包。
案例
客观评测或分析
使用建议
安装:选择与操作系统相匹配的安装包进行安装,或部署到自己的服务器/Vercel平台。
部署:按照仓库中的部署指南,完成网易云API部署和YesPlayMusic部署。
使用:登录网易云账号,即可享受丰富的音乐内容和播放功能。
结论
YesPlayMusic是一款优秀的网易云音乐第三方播放器,不仅提高了用户听歌体验,也为开源社区贡献了优质代码。
6.Umo Editor 简介
🏷️仓库名称:umodoc/editor
🌟截止发稿星数: 509 (近一周新增:38)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/umodoc/editor
引言
Umo Editor 是一个基于 Vue3 和 Tiptap 的开源文档编辑器。它提供了强大的文档编辑能力和 AI 创作功能。
案例
大量用户已使用 Umo Editor 构建了各种应用程序,包括:
使用建议
对于需要强大文档编辑功能的 web 项目,Umo Editor 是一个极好的选择。 它易于集成,并提供丰富的自定义选项。
结论
Umo Editor 是一款出色的开源文档编辑器,为 web 应用程序提供了全面的文档编辑能力。其丰富的功能、易用性和活跃的社区使其成为任何需要强大文档编辑功能的项目的理想选择。
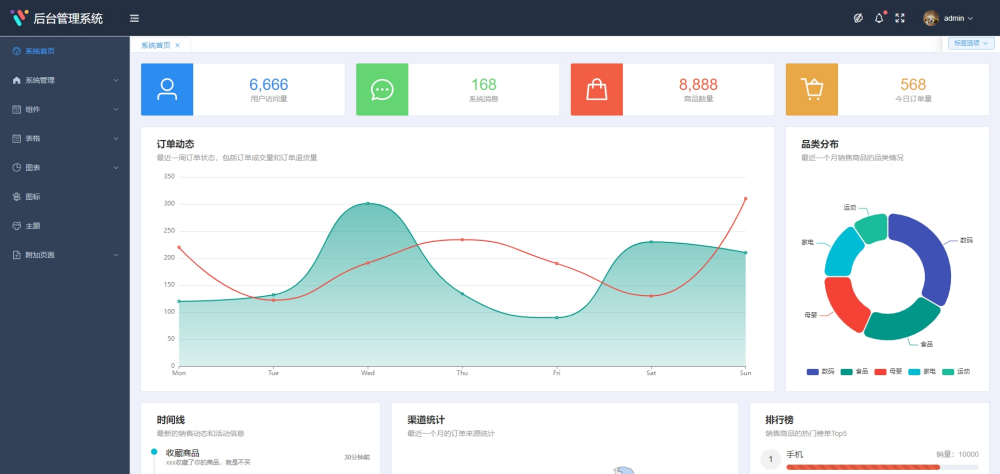
7.Vue3 后台管理系统模板解析


🏷️仓库名称:lin-xin/vue-manage-system
🌟截止发稿星数: 19076 (近一周新增:23)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/lin-xin/vue-manage-system
引言
本文将深入分析基于 Vue3 + Element Plus + TypeScript 的开源仓库 "vue-manage-system",提供项目概况、技术解析和实用建议。
项目作用
该项目采用现代化技术栈:
Vue3:响应式框架,提供高效的数据管理和UI渲染。
Element Plus:组件库,提供了丰富的组件,简化 UI 开发。
Pinia:状态管理库,方便管理全局状态。
TypeScript:强类型语言,提升代码质量和可维护性。
仓库描述
项目仓库包含完整的代码示例,包括:
登录和注册功能
仪表盘
表格和表单
图表和编辑器
权限管理
三级菜单等常用功能
案例
该模板已广泛应用于外包项目和快速系统开发中,帮助团队快速交付高质量的后台管理系统。
客观评测或分析
vue-manage-system" 是一款功能全面、易于使用的模板,具有以下优点:
基于现代化技术栈,提升开发效率。
完善的功能模块,满足常见需求。
清晰的代码结构,便于二次开发。
使用建议
结论
vue-manage-system" 为开发者提供了一个强大的工具包,可以大幅提升后台管理系统开发效率。它的现代化技术栈、丰富的功能和易用性,使其成为构建高质量中后台系统的理想选择。
感谢您的观看!别忘了点赞、收藏和分享哦!❤️ 你的支持是我最大的动力!😊 每天为你带来不一样的开源项目!
